No results found. Try again with different words?
Search must be at least 3 characters.
- How to Add an Extra Field for a Particular Schema Type in Schema Pro?
- How to enable/disable schema markup from post/page?
- How to Add Ratings using Shortcode in Schema Pro?
- How to disable a specific schema markup from post/page?
- How to Add Schema Markup on Subcategories
- How to Disable the White Label Settings Permanently?
- How to Disable Corporate Contact Schema?
- How to Remove Home List Item from Breadcrumblist Schema?
- How to Remove Shop Item Link from BreadcrumbList Schema on Product Page?
- How to Test a Schema Snippet?
- Mapping Your Schema Fields in Schema Pro
- How to Add an Extra Field for a Particular Schema Type in Schema Pro?
- How to Use the Schema Pro plugin?
- What is the All-in-one Schema Pro plugin?
- How to map required fields with Custom Fields?
- How to create a Custom Fields using Schema Pro?
- How to target specific areas of the website?
- How to enable/disable schema markup from post/page?
- How to Add Ratings using Shortcode in Schema Pro?
- How to implement Breadcrumbs with Schema Pro?
- Disable Schema Markup on AMP Pages/Posts for Reader Mode
- Plugin Settings for Schema Pro
- Restrict Schema Pro Settings for Specific User Roles
- How to Remove Home List Item from Breadcrumblist Schema?
- How to Delete Schema Data?
- Regenerate Schema
- How to Configure Schema on a Single Page/Post?
- Skip Rendering Invalid Schema
- How to Handle Errors & Warnings in a Testing Tool?
- How To Configure WooCommerce With Schema Pro?
- Bringing Repeater Fields Controls on Pages/Posts
- Adding WooCommerce Review Field Schema Markup
- Add Custom Schema Markup With Schema Pro
- Compatibility with External plugins
- How to Rollback a Schema Pro Plugin to the Previous Version
- How to White Label Schema Pro
- How to Add a Schema markup for an Article on your website?
- What is the Difference between the Free and Pro Plugin?
- How to map fields with custom fields from third party plugins?
- How to Accept User Ratings from Users in Schema Pro?
- How to Update Schema Pro?
- How to Register Your Copy of Schema Pro? (License Registration)
- Selecting Organization Type in the Setup Wizard
- Schema Pro Setup Wizard
- Getting Started with Schema Pro
- How To Install Schema Pro Plugin
- How to Add a Schema markup for an Event page?
- How to Add a Schema markup for a Review page?
- How to Add a Schema markup for a Local Business Page?
- How to Add a Schema markup for a Service Page?
- How to Add a Schema markup for a Product page?
- How to Add a Schema markup for a Course page?
- How to Add a Schema markup for a Recipe page?
- How to Add a Schema markup for a Person or About Page?
- How to Add a Schema markup for a Job Posting page?
- How to Add a Schema markup for a Video Object?
How to implement Breadcrumbs with Schema Pro?
Breadcrumb schema helps Google to understand the page’s position in the site hierarchy. Breadcrumbs are a series of small text that is located at the topmost part of a page that tells the trail of the user. Enabling the breadcrumbs generates a trail for a page/post that includes a path from the website’s home page to the page. A user can easily navigate in the site hierarchy with breadcrumbs.
Schema Pro allows adding breadcrumb schema to your any post types with just a click.
How Schema Pro’s Breadcrumbs Option Works?
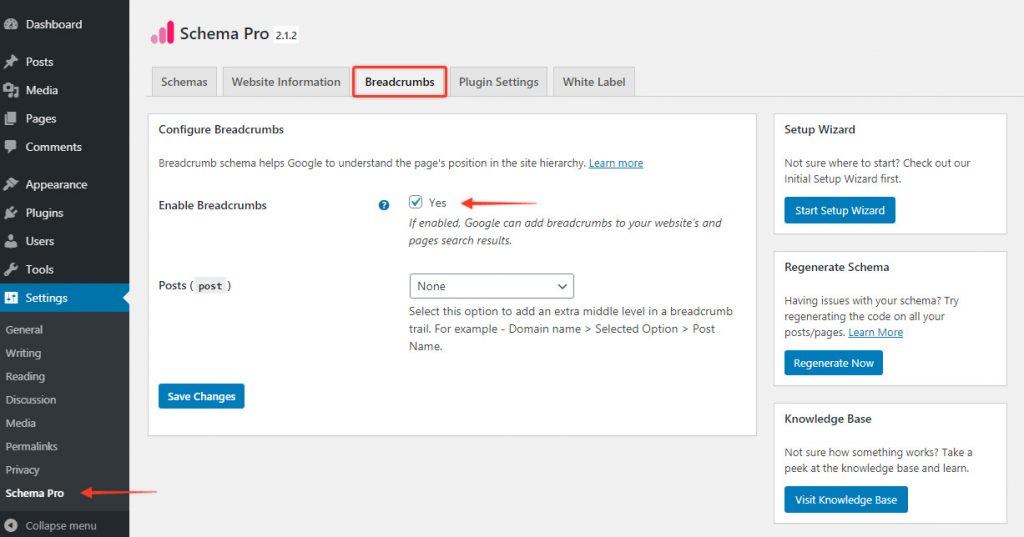
Step 1: You can enable Breadcrumbs from Settings > Schema Pro > Breadcrumbs > Enable Breadcrumbs.

Enabling this option will add a breadcrumb schema to all pages and posts on the website.
Step 2: You will now observe options appearing to select an extra level in the breadcrumb trail for your post type.
How does it work? – Enabling breadcrumbs schema in step 1 will add breadcrumb trail as – Domain name > Post Name.
While with the Posts option you can add an extra middle layer in the breadcrumb trail as
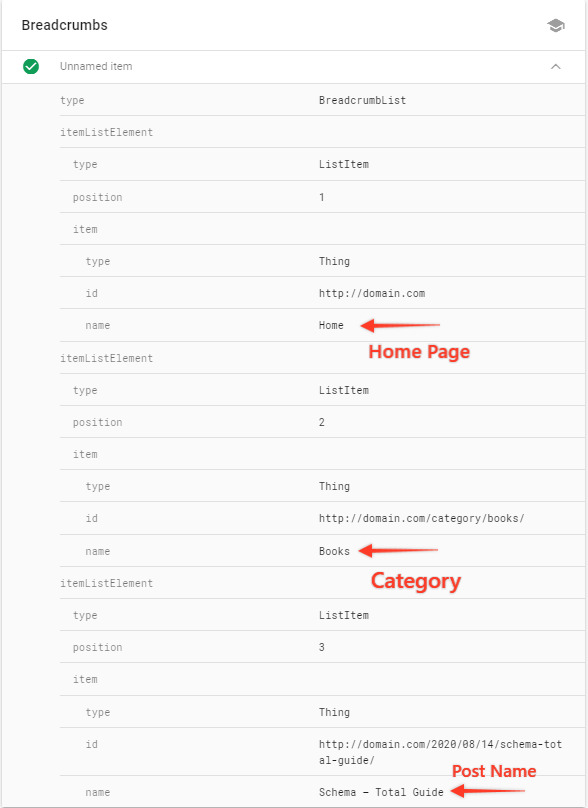
For example – Let’s say you have category Books for all your posts and you select Category option then a breadcrumb trail will be – Domain name > Books > Post Name.
Output on Rich Snippet Tool will look like –

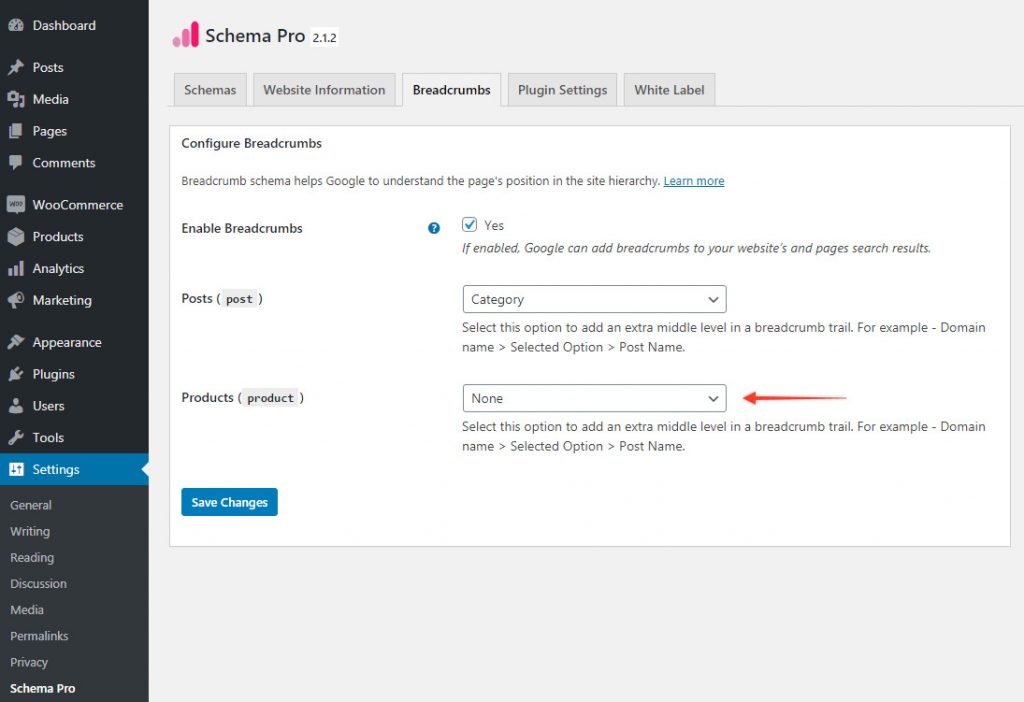
Step 3: In case you have any plugins activated that provide post types will be available on page.
For example – If you have WooCommerce plugin activated you will see an option to add an extra middle layer for products.

We don't respond to the article feedback, we use it to improve our support content.