- Add an Extra Field for a Schema Type
- Enable/Disable Schema Markup
- Add Ratings Using Shortcode
- Disable a Specific Schema Markup
- Add Schema Markup on Subcategories
- Disable the White Label Settings
- Disable Corporate Contact Schema
- Remove Home List Item from Breadcrumblist Schema
- Remove Shop Item Link on Product Page
- Test a Schema Snippet
- Mapping Your Schema Fields
- Add an Extra Field for a Schema Type
- How to Use the Schema Pro plugin?
- All-in-one Schema Pro plugin
- Map Required fields with Custom Fields
- Create a Custom Fields
- Target Specific Areas of the Website
- Enable/Disable Schema Markup
- Add Ratings Using Shortcode
- How to Add a Schema markup for an Article on your website?
- Difference Between the Free and Pro Plugin?
- How to map fields with custom fields from third party plugins?
- Accept User Ratings from Users
- Update Schema Pro
- Register Your Copy of Schema Pro
- Organization Type in the Setup Wizard
- Schema Pro Setup Wizard
- Getting Started With Schema Pro
- How To Install Schema Pro Plugin
- Schema Markup for an Event page
- Schema Markup for a Review page
- Schema Markup for a Local Business Page
- Schema Markup for a Service Page
- Schema Markup for a Product Page
- Schema Markup for a Course page
- Schema Markup for a Recipe Page
- Schema Markup for a Person/ About Page
- Schema Markup for a Job Posting Page
- Schema Markup for a Video Object
- Corporate Contact Markup
- Schema Markup for Book Page
- Schema Markup for Software Application Page
- Schema Markup for a FAQ Page
- Schema Markup for a How-To Page
- Schema Markup for Article Page
- FAQ Schema Type & FAQ Schema Pro Block
- FAQ Schema Pro Block for Gutenberg
- Schema Markup for a Vehicle Listing Page
- Schema Markup for a Podcast Listing Page
- Schema Markup for a Movie Carousel Page
Schema Markup for a Person/ About Page
With more and more websites being published per day online, it gets really hard to stand out. The good news is that there are a lot of things that you can do to make your website noticed by Google and other search engines.
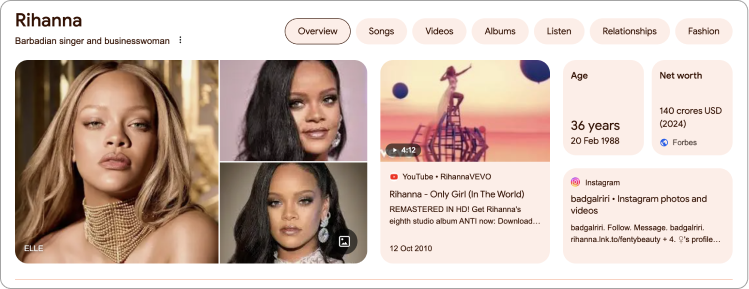
Whether you’re an organization, a professional, or just a blogger, you can make your about page stand out with rich snippets using the person schema for your about page.

NOTE: The actual appearance of these snippets in search results may vary. To see the most updated style, check Google search results.
Not only does it boost your website’s SEO, but it also gives you more exposure to those searching for you or your organization. The best way to do that is by adding schema markup by Schema Pro.
The Schema Pro plugin adds a person or about page schema markup to page/post.
Let’s see how to add about page schema with easy steps –
How to Add the Person Schema Markup?
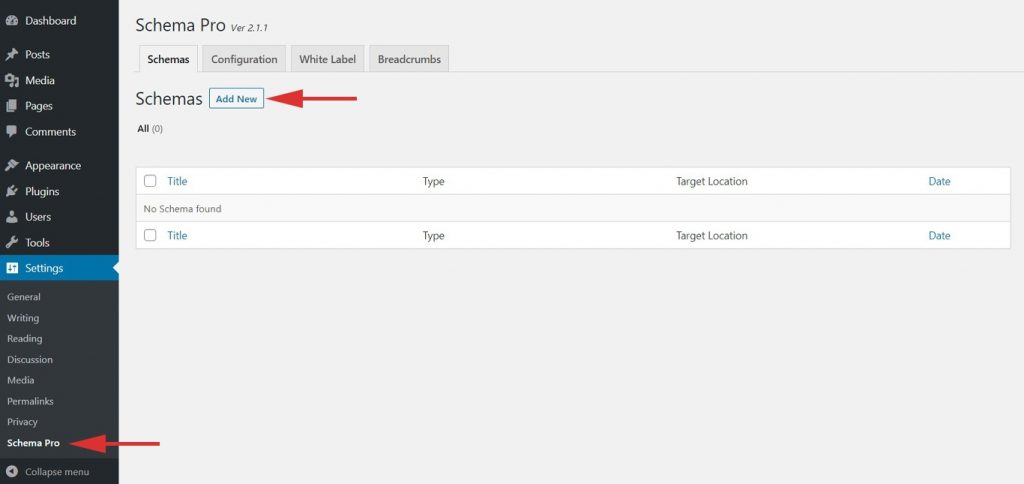
Step 1: Create a new Schema markup by going to the Schema Pro option under WordPress Dashboard > Settings > Schema Pro. Click on “Add New”.

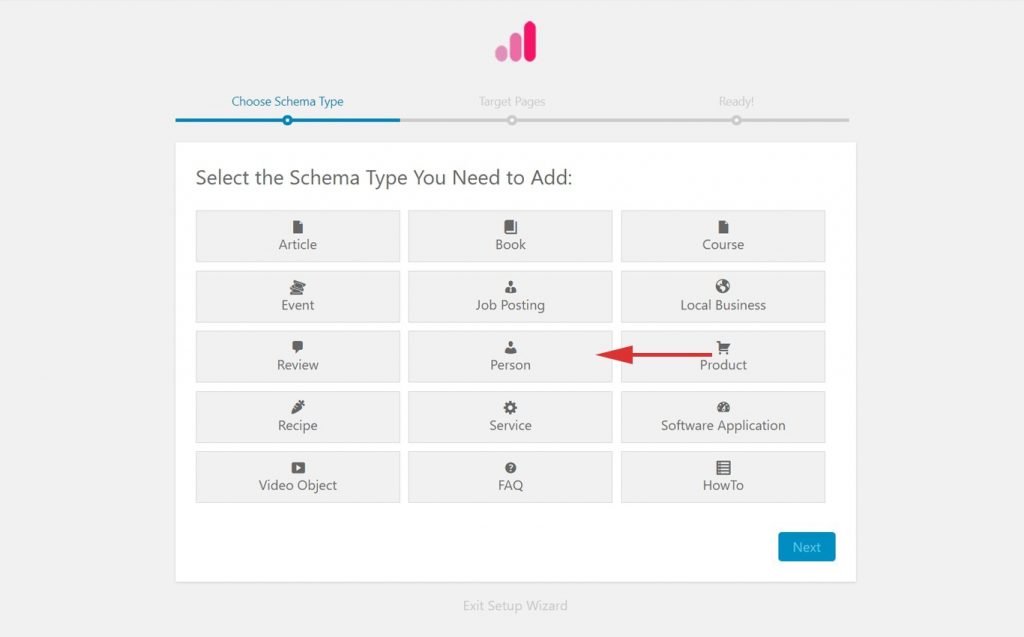
Step 2: Select the type of schema as “Person”.

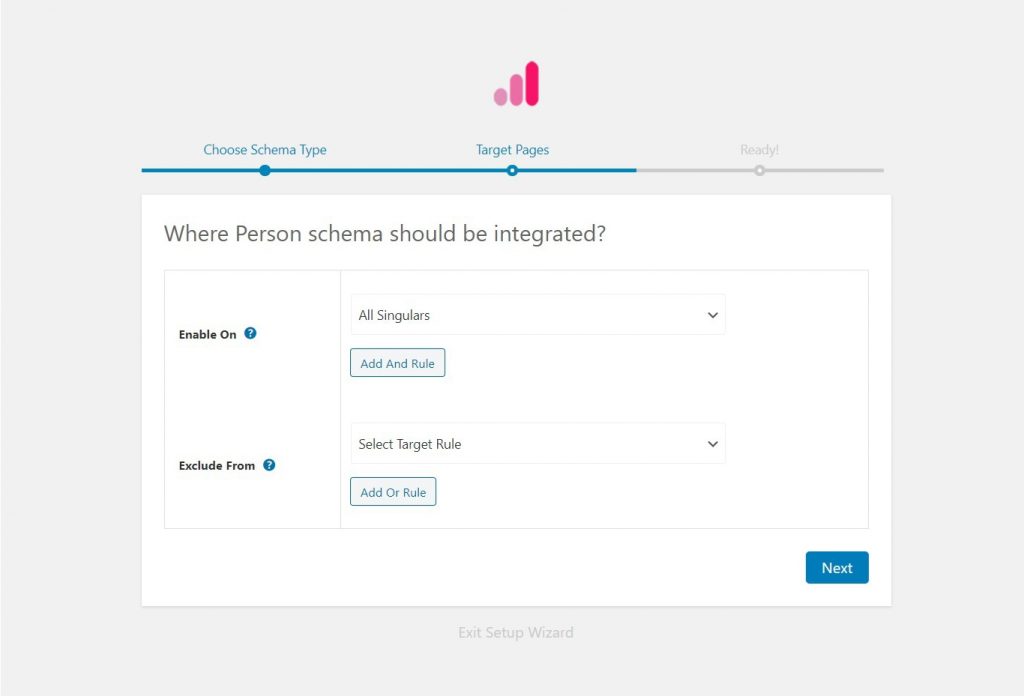
Step 3: Select the pages/posts that you want to apply this markup to. You can add display rules and also exclude pages and posts you want to exempt this schema from.

If you want to know more about how you can target specific pages and posts, check out our article on it.
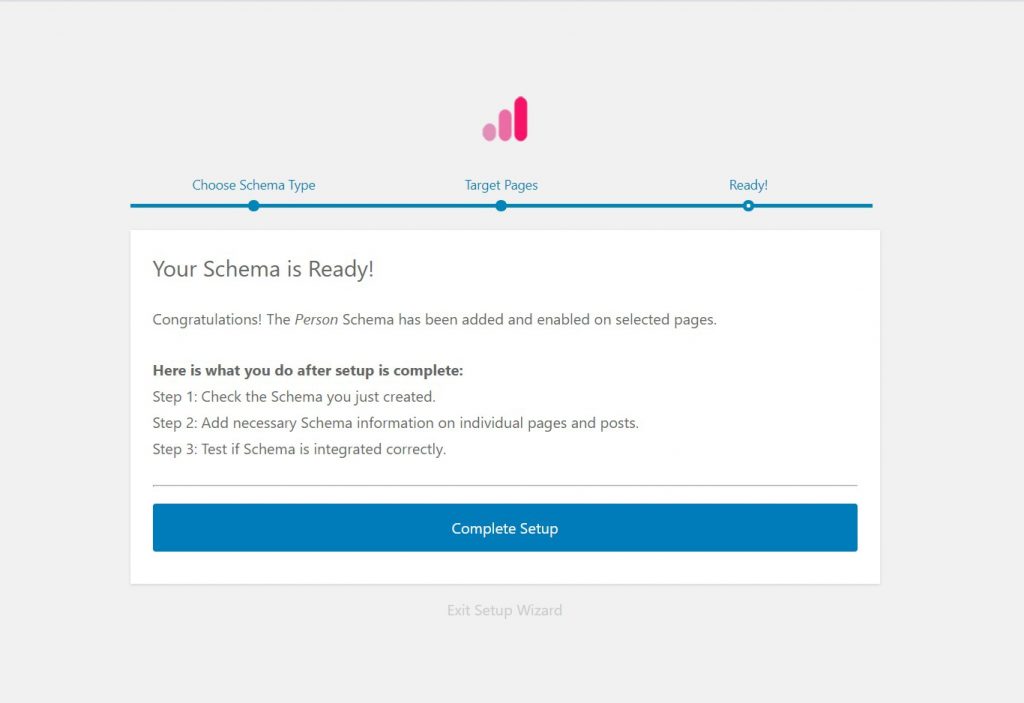
Step 4: You can then complete the setup. From here you will be taken to fill the required properties of the schema.

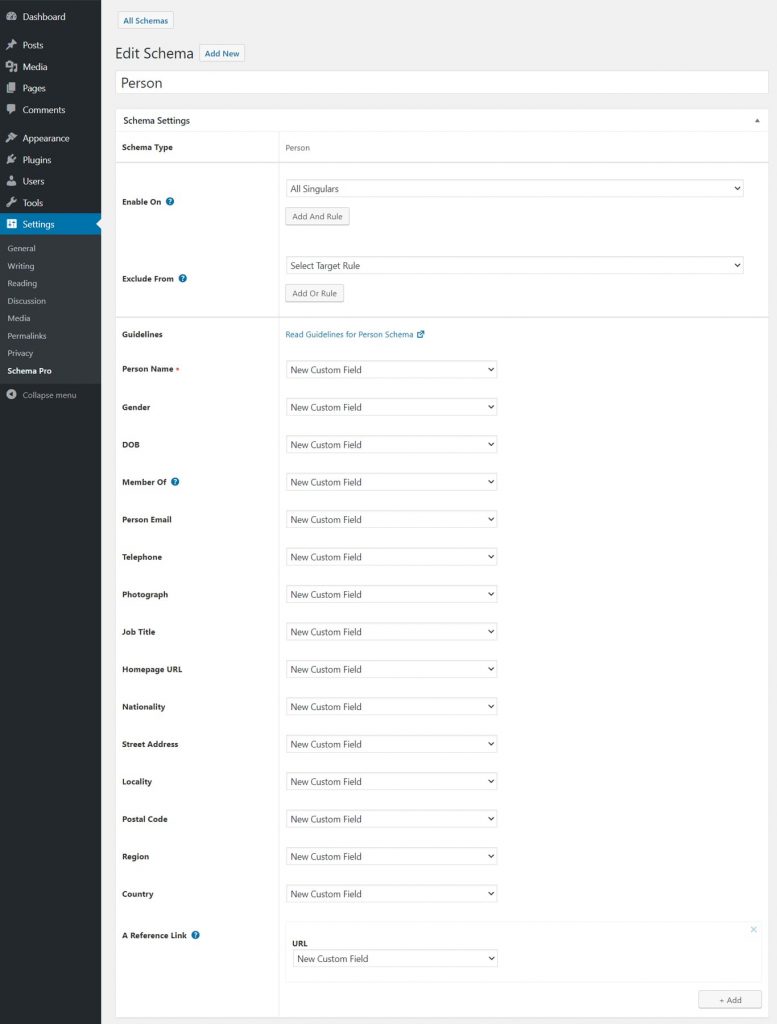
Step 5: In Schema Settings, you will see various fields related to the person or about page schema. These fields help you enter details you or the person you’re featuring. We recommend you make sure that all schema fields are put on the right values.
Check out the next section to understand all available fields in the person or about page schema markup.

What Do These Fields Mean?
Let’s dive into what all the person or about page schema fields mean so that you can fill in the correct values.
In the following table –
– Asterisk sign (*) indicates required fields.
These fields are required by Google and if not filled out will result in an error on the Rich Snippets Test.
– Caret sign (^) indicates the recommended fields.
These fields are recommended to ensure maximum utilization of the SEO benefits of Schema Pro and will increase your chances of displaying Rich Snippets.
| Fields | What They Mean |
| Person Name * | This is the name of the person your about page is about. |
| Gender ^ | The person’s gender. |
| Date of Birth ^ | The person’s date of birth. |
| Member of ^ | The organization (or Program Membership) to which the person or organization belongs in. |
| Person Email ^ | The person’s contact email address. |
| Telephone ^ | The personal contact number for this person. *Only share the contact number if you are aware of the risks of sharing personal information online. |
| Photograph ^ | A nice headshot of the person. |
| Job Title ^ | The person’s position or job title. |
| Homepage URL ^ | The URL of this person’s website. |
| Nationality ^ | The person’s nationality |
| Street Address ^ | The person’s postal address. |
| Locality ^ | It is a part of the address. Add locality. |
| Postal Code ^ | The location’s postal code. |
| Region ^ | The region where the person is located |
| Country ^ | The country where the person is located |
| A Reference Link ^ | A reference page that unambiguously indicates the item’s identity Good Examples: A Wikipedia page, Freebase page, Official website |
Not sure how you can fill these fields? You can refer to this article that gives you a clear picture of the fields you see in the drop-down menu.
With Schema Pro you can also add extra or custom fields to your markup. Check out this article to find out how.
Configure Schema on a Single Page/Post
Once you fill the above schema fields, the values will be applied to all target locations. These values are common for all target locations.
But in case you wish to alter these values for a particular page/post, you can also find all the schema fields on each of the targeted pages/posts.
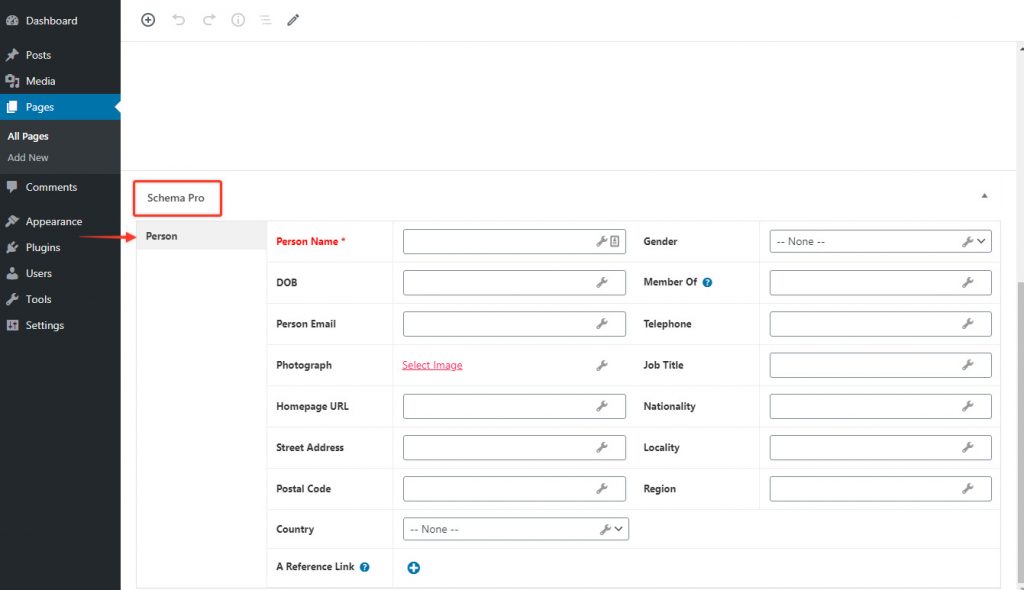
If you visit a single page/post you can see all person or about page schema fields at the bottom.

By default, all fields will fetch values from schema under Settings > Schema Pro > Person but you can also change this and choose other values from the list or set the values manually.
You might see some of the fields marked in red, these are required fields in the schema that do not have any value. Skipping these fields will add invalid schema markup to the code.
Read this article here to learn more about the page-level schema configuration.
Test Your Schema
Once you are done with adding schema markup, test it to see if it sets well.
Testing can be done with just a single click with the “Test Schema” button on the admin bar. Here is an article that will show you how you can test your schema.
You can manually visit the Rich Results Test tool and insert your content.

Once you’re done, you’re all set to see your about page attracting more visitors through the search engine’s rich snippets!
How to Handle Errors & Warnings in a Testing Tool?
When you test your page/post with the Rich Results Test tool you might see some errors and warnings come up. Refer the article to see detailed steps to easily fix errors and warnings.
Setting up other schema types? Check them out below.
We don't respond to the article feedback, we use it to improve our support content.
