- Add an Extra Field for a Schema Type
- Enable/Disable Schema Markup
- Add Ratings Using Shortcode
- Disable a Specific Schema Markup
- Add Schema Markup on Subcategories
- Disable the White Label Settings
- Disable Corporate Contact Schema
- Remove Home List Item from Breadcrumblist Schema
- Remove Shop Item Link on Product Page
- Test a Schema Snippet
- Mapping Your Schema Fields
- Add an Extra Field for a Schema Type
- How to Use the Schema Pro plugin?
- All-in-one Schema Pro plugin
- Map Required fields with Custom Fields
- Create a Custom Fields
- Target Specific Areas of the Website
- Enable/Disable Schema Markup
- Add Ratings Using Shortcode
- How to Add a Schema markup for an Article on your website?
- Difference Between the Free and Pro Plugin?
- How to map fields with custom fields from third party plugins?
- Accept User Ratings from Users
- Update Schema Pro
- Register Your Copy of Schema Pro
- Organization Type in the Setup Wizard
- Schema Pro Setup Wizard
- Getting Started With Schema Pro
- How To Install Schema Pro Plugin
- Schema Markup for an Event page
- Schema Markup for a Review page
- Schema Markup for a Local Business Page
- Schema Markup for a Service Page
- Schema Markup for a Product Page
- Schema Markup for a Course page
- Schema Markup for a Recipe Page
- Schema Markup for a Person/ About Page
- Schema Markup for a Job Posting Page
- Schema Markup for a Video Object
- Corporate Contact Markup
- Schema Markup for Book Page
- Schema Markup for Software Application Page
- Schema Markup for a FAQ Page
- Schema Markup for a How-To Page
- Schema Markup for Article Page
- FAQ Schema Type & FAQ Schema Pro Block
- FAQ Schema Pro Block for Gutenberg
- Schema Markup for a Vehicle Listing Page
- Schema Markup for a Podcast Listing Page
- Schema Markup for a Movie Carousel Page
Schema Markup for a Service Page
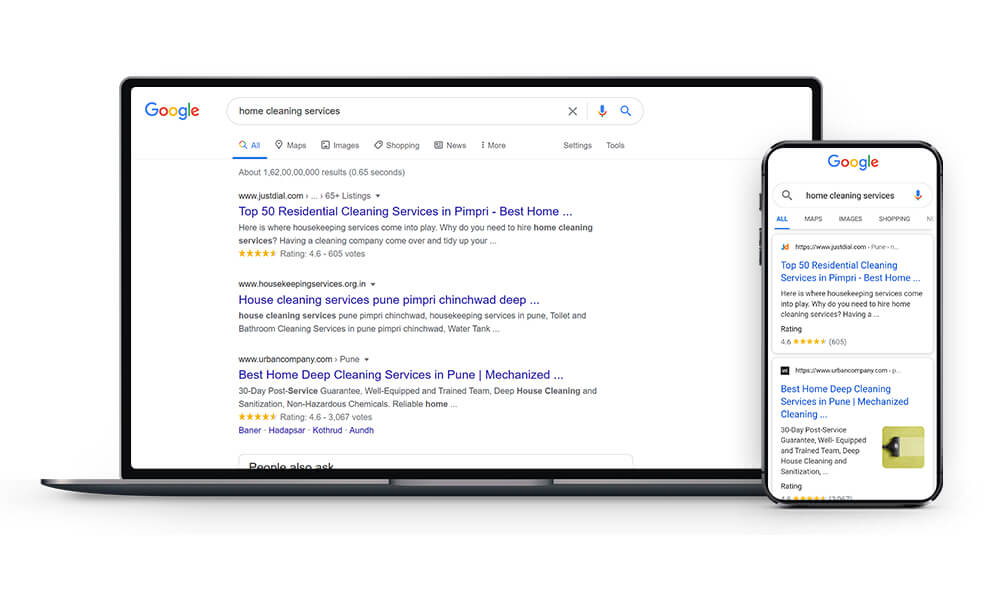
If you’re working on a service-oriented website of any kind like home cleaning services, language translations, repair and replacements, interior design, etc., adding a Service Schema Markup enables you to display rich snippets on Google’s Search Results to make sure that any potential customers can see and reach you easily.

NOTE: The actual appearance of these snippets in search results may vary. To see the most updated style, check Google search results.
Directly from the search results page, your potential customers can easily see what your business is about, what you do, and how they can get in touch with you.

The Schema Pro plugin adds a service schema markup to page/post.
Let’s see how to add service page schema with easy steps –
How to Add the Service Schema Markup?
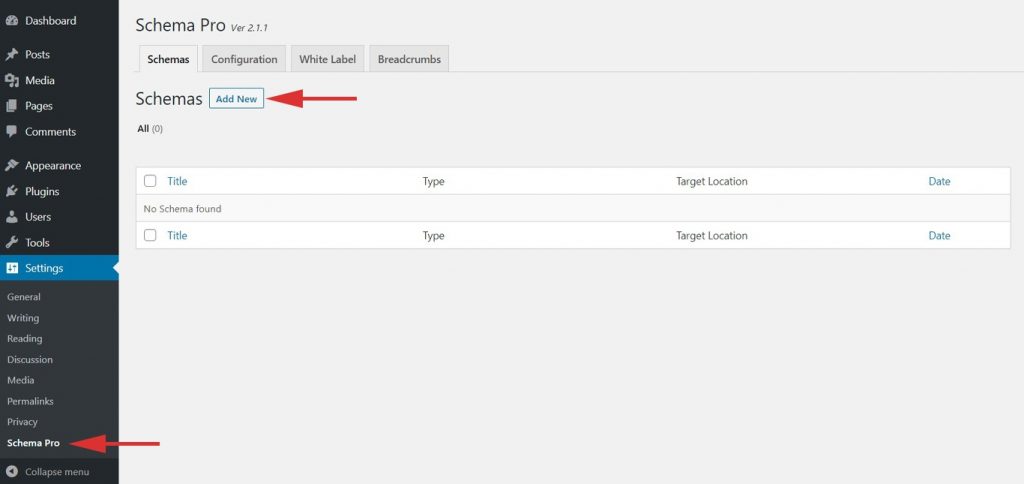
Step 1. Create a new Schema markup by going to the Schema Pro option under WordPress Dashboard > Settings > Schema Pro. Click on “Add New.”

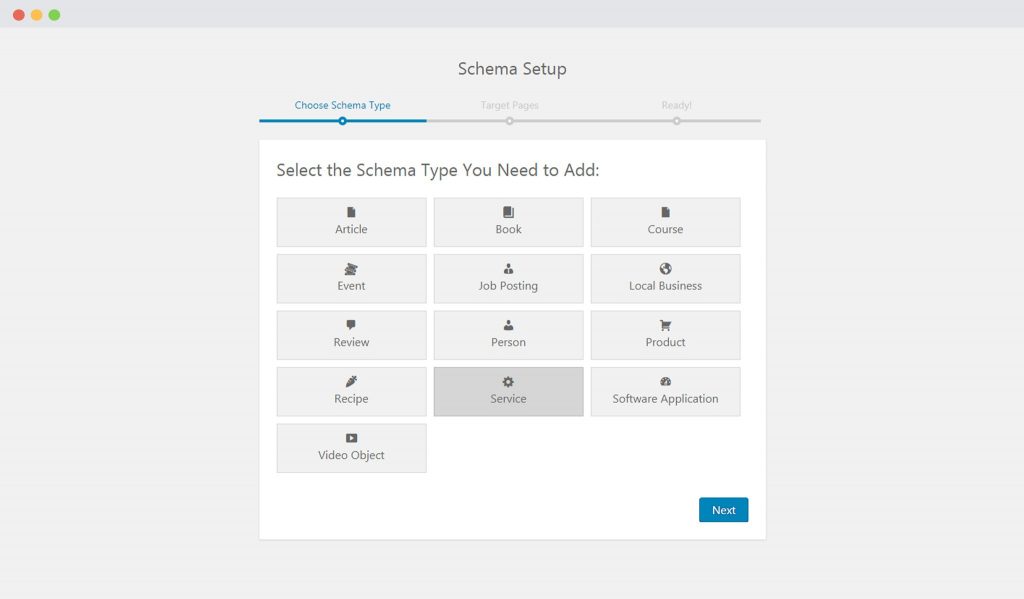
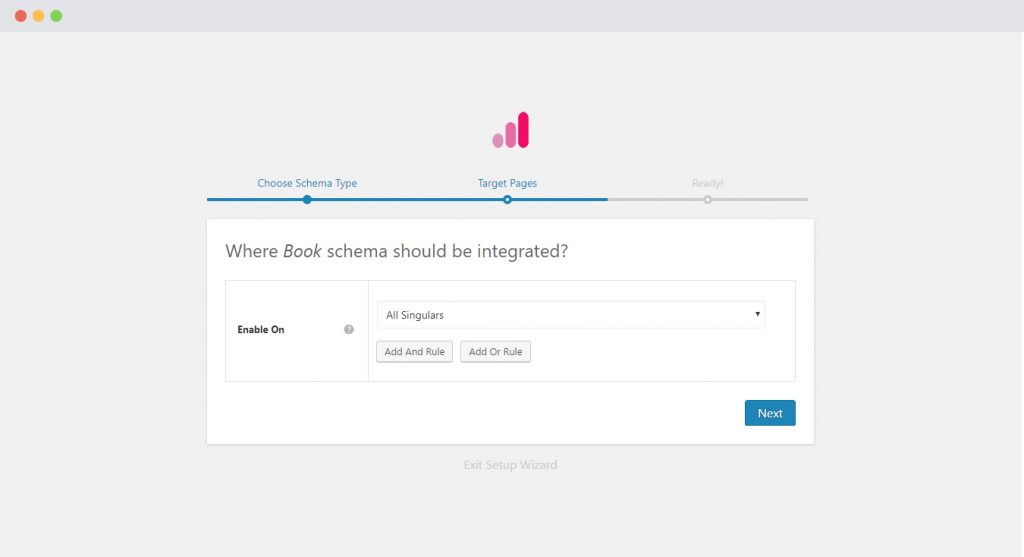
Step 2. Select the type of schema as “Service”.

Step 3. Select the pages/posts that you want to apply this markup to. You can add display rules and also exclude pages and posts you want to exempt this schema from.

If you want to know more about how you can target specific pages and posts, check out our article on it.
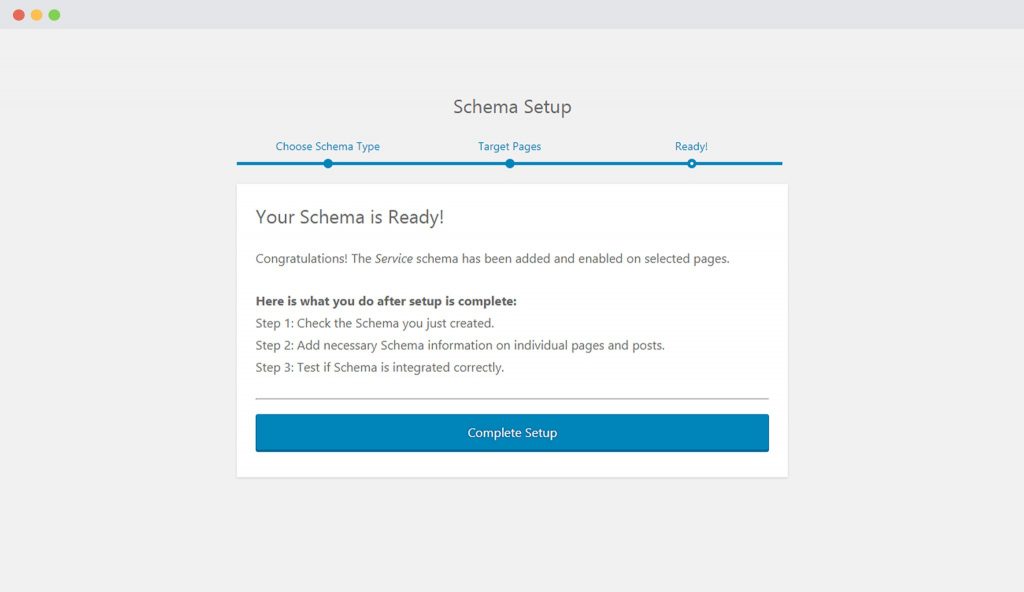
Step 4. You can then complete the setup. From here you will be taken to fill the required properties of the schema.

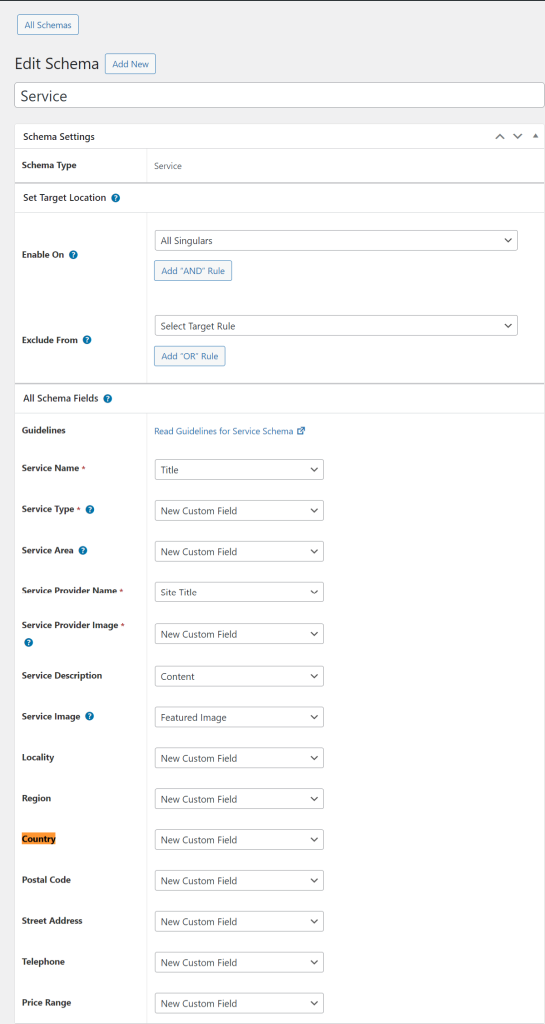
Step 5: In Schema Settings, you will see various fields related to service schema. These fields help you enter details about your available service offering. We recommend you make sure that all schema fields are put on the right values.

Check out the next section to understand all available fields in the service schema markup.
What Do These Fields Mean?
Let’s dive into what all the service schema fields mean so that you can fill in the correct values.
In the following table –
– Asterisk sign (*) indicates required fields.
These fields are required by Google and if not filled out will result in an error on the Rich Snippets Test.
– Caret sign (^) indicates the recommended fields.
These fields are recommended to ensure maximum utilization of the SEO benefits of Schema Pro and will increase your chances of displaying Rich Snippets.
| Fields | What They Mean |
| Service Name * | The name of the service you are offering. |
| Service Type * | The type of service being offered, e.g. Broadcast Service, Cable Or Satellite Service, etc. |
| Service Area ^ | The geographic area where a service or offered item is provided. |
| Service Provider Name * | This is the service provider name. You can add yours or the ones who is providing the service. |
| Service Provider Image * | The service provider or service operator Image. |
| Service Description ^ | Description of the service you are offering. |
| Service Image ^ | Here, you can add a specific service image. |
| Locality ^ | The locality where you are providing this service. |
| Region ^ | The region that you mentioned in your office address. |
| Country Field ^ | The country you mentioned in your office address. |
| Postal Code ^ | The postal code you mentioned in your office address. |
| Street Address ^ | The street where your office or headquarters is located. |
| Telephone ^ | Your contact number where people can reach you. |
| Price Range ^ | The average cost you charge for your services. |
Not sure how you can fill these fields? You can refer to this article that gives you a clear picture of the fields you see in the drop-down menu.
With Schema Pro you can also add extra or custom fields to your markup. Check out this article to find out how.
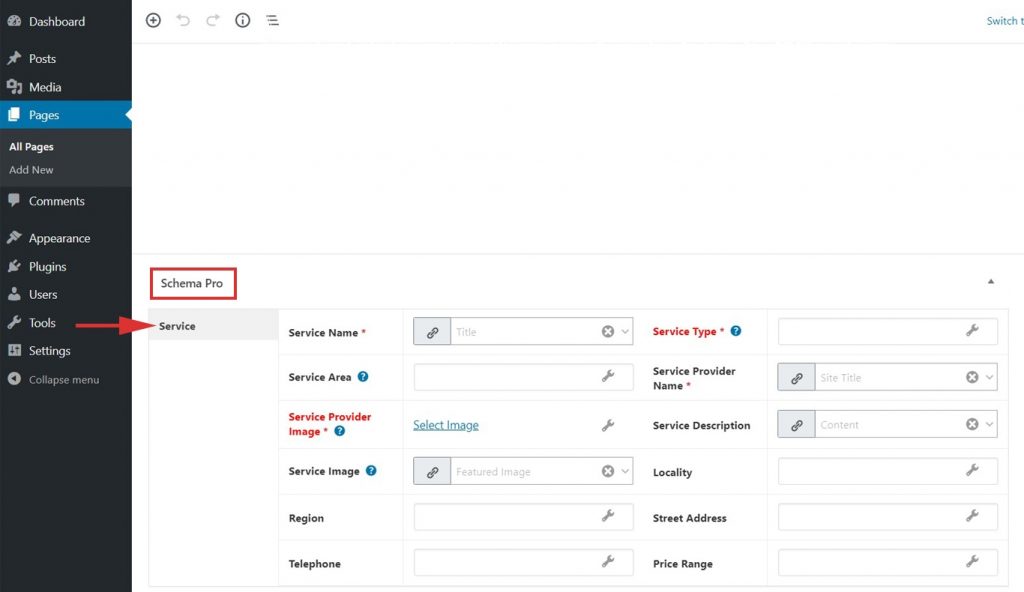
Configure Schema on a Single Page/Post
Once you fill the above schema fields, the values will be applied to all target locations. These values are common for all target locations.
But in case you wish to alter these values for a particular page/post, you can also find all the schema fields on each of the targeted pages/posts.
If you visit a single page/post you can see all service schema fields at the bottom.

By default, all fields will fetch values from schema under Settings > Schema Pro > service but you can also change this and choose other values from the list or set the values manually.
You might see some of the fields marked in red, these are required fields in the schema that do not have any value. Skipping these fields will add invalid schema markup to the code.Read this article here to learn more about the page-level schema configuration.
Test Your Schema
Once you are done with adding schema markup, test it to see if it sets well.
Testing can be done with just a single click with the “Test Schema” button on the admin bar. Here is an article that will show you how you can test your schema.
OR
You can manually visit the Rich Results Test tool and insert your content.

Once you’re done, you’re all set to see your service page attracting more clients and visitors through the search engine’s rich snippets!
How to Handle Errors & Warnings in a Testing Tool?
When you test your page/post with the Rich Results Test tool you might see some errors and warnings come up. Refer the article to see detailed steps to easily fix errors and warnings.
Setting up other schema types? Check them out below.
We don't respond to the article feedback, we use it to improve our support content.