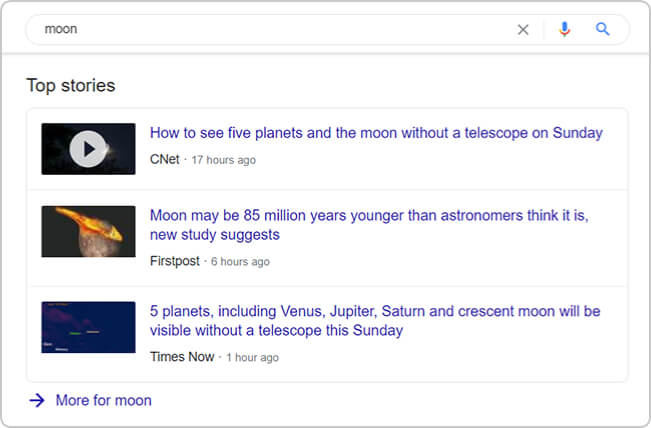
If you’re a writer or just a hobbyist trying to get your articles noticed and spread online, one of the best ways to attract more readers and visitors is to enable displaying rich snippets of your articles on Google.
Not only does it boost your website’s SEO, but it also gives you more exposure to those searching for you or your articles. The best way to do that is by adding schema markup by Schema Pro.

The Schema Pro plugin adds an article schema markup to page/post.
Let’s see how to add Article Page schema with easy steps –
How to Add the Article Schema Markup?
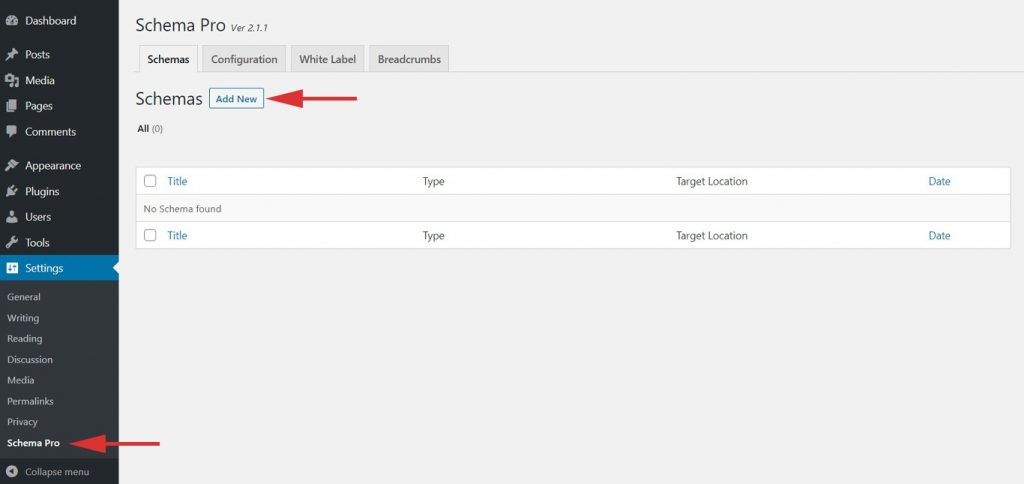
Step 1. Create a new Schema markup by going to the Schema Pro option under WordPress Dashboard > Settings > Schema Pro. Click on “Add New”.

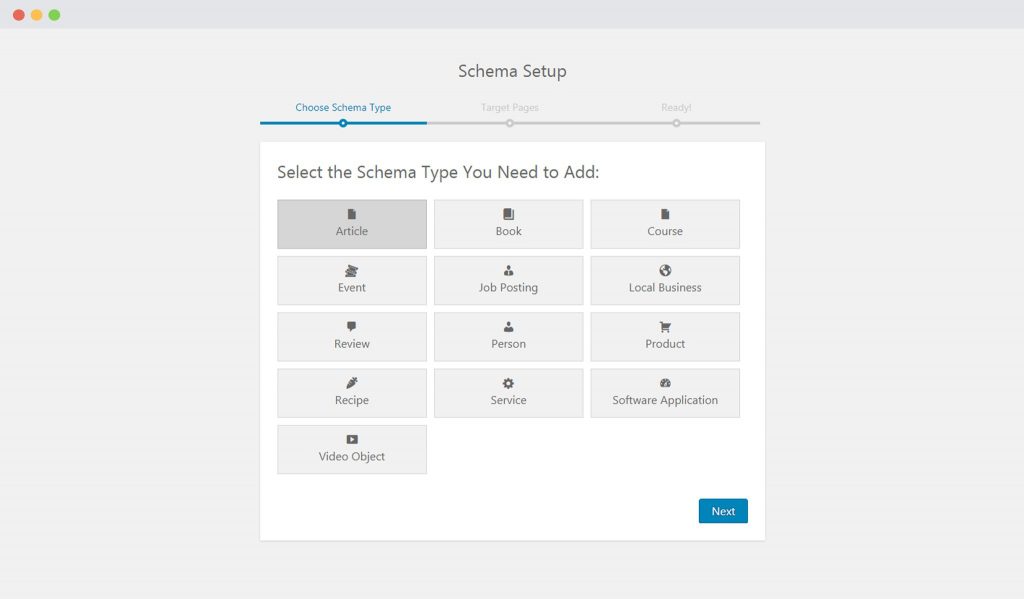
Step 2. Select the type of schema as “Article”.

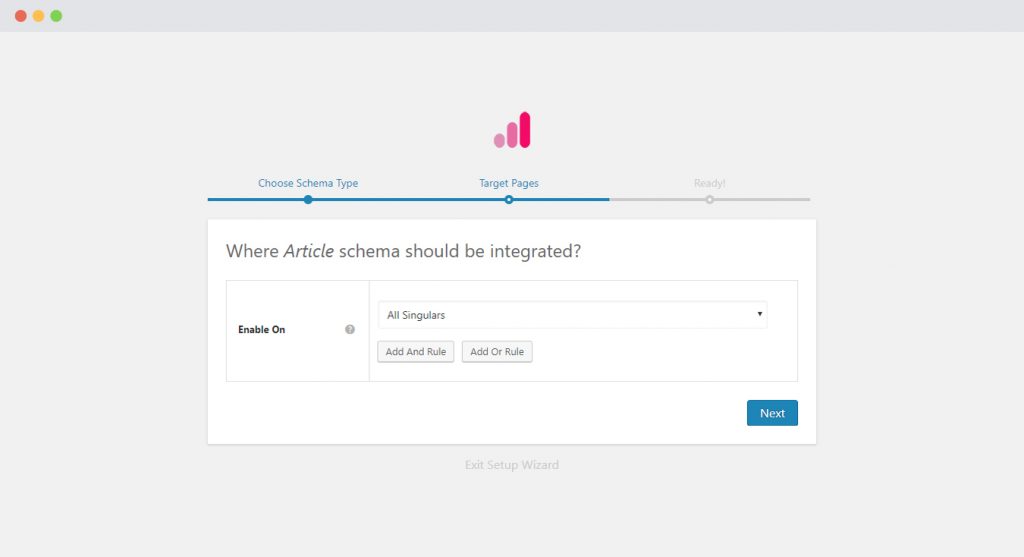
Step 3. Select the pages/posts that you want to apply this markup to. You can add display rules and also exclude pages and posts you want to exempt this schema from.

If you want to know more about how you can target specific pages and posts, check out our article on it.
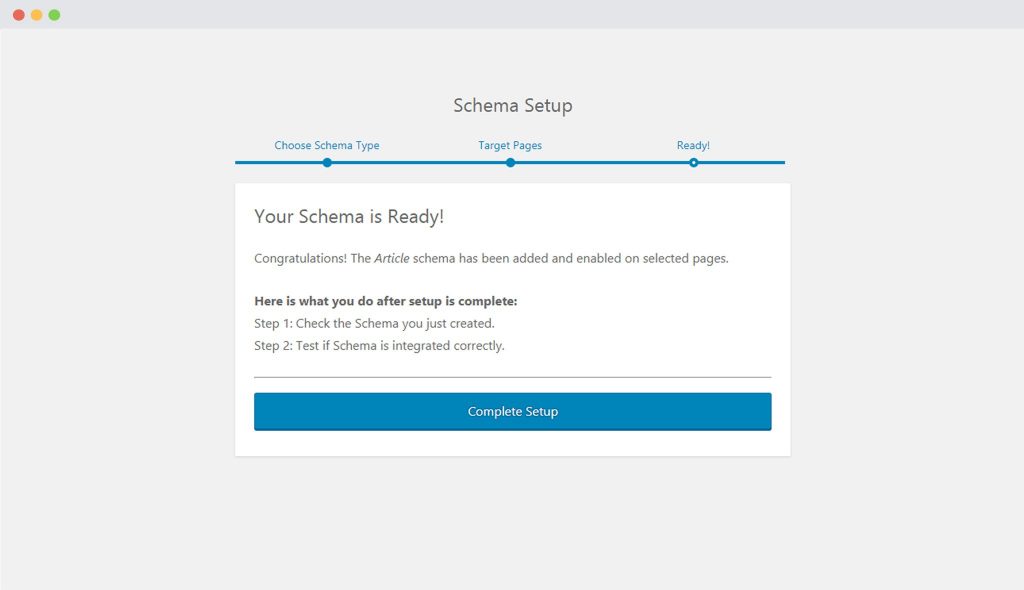
Step 4. You can then complete the setup. From here you will be taken to fill the required properties of the schema.

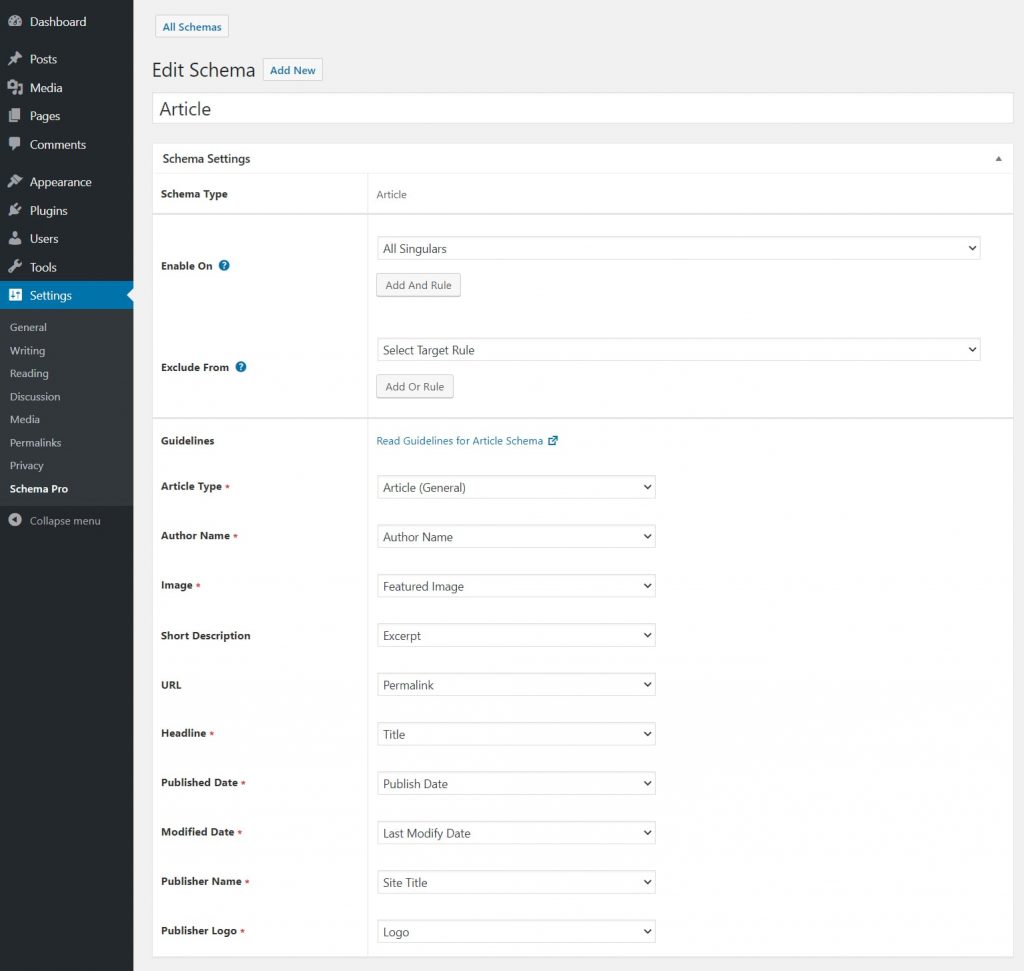
Step 5: In Schema Settings, you will see various fields related to article schema. These fields help you enter details about your article. We recommend you make sure that all schema fields are put on the right values.

Check out the next section to understand all available fields in the article schema markup.
What Do These Fields Mean?
Let’s dive into what all the article schema fields mean so that you can fill in the correct values.
In the following table –
– Asterisk sign (*) indicates required fields.
These fields are required by Google and if not filled out will result in an error on the Rich Snippets Test.
– Caret sign (^) indicates the recommended fields.
These fields are recommended to ensure maximum utilization of the SEO benefits of Schema Pro and will increase your chances of displaying Rich Snippets.
| Fields | What They Mean |
| Article Type * | The type of article it is. This can be either general, a blog post, or a news article. |
| Author Name * | The name of the author of the article. |
| URL ^ | The link to the article. |
| Image * | This can be an image associated with the article. The featured image can fit in here. Additional Guidelines: Only a marked-up image that directly belongs to the article should be specified. Images should be at least 1200 pixels wide. Every page must contain at least one image (whether or not you include markup). Google will pick the best image to display in Search results based on the aspect ratio and resolution. Image URLs must be crawlable and indexable. Images must represent the marked-up content.Images must be in .jpg, .png, or .gif format.For best results, provide multiple high-resolution images (minimum of 800,000 pixels when multiplying width and height) with the following aspect ratios: 16×9, 4×3, and 1×1. *Due to format differences in search results, the following image guidelines only apply to general AMP pages, not AMP stories. AMP stories have different requirements for images. |
| Short Description ^ | An excerpt from the article. |
| Headline * | This is the heading you wish to show in search engine results. Additional Guidelines: Headlines should not exceed 110 characters. For AMP stories, the headline should match the text in the first cover page in the AMP Story. |
| Published Date * | The date when the article was published. Additional Guidelines: Recommended Format: YYYY-MM-DDThe date shouldn’t change over time. We recommend including the hour information in addition to the day in the timestamp. The value for dateModified should be more recent than the value for datePublished. |
| Modified Date * | The date when the article was last modified. This helps people judge how updated the information is. Additional Guidelines: Recommended Format: YYYY-MM-DD |
| Publisher Name * | The name of the person or organization publishing the article. It can also be the website name. |
| Publisher Logo * | The logo of the publisher. |
Not sure how you can fill these fields? You can refer to this article that gives you a clear picture of the fields you see in the drop-down menu.
With Schema Pro you can also add extra or custom fields to your markup. Check out this article to find out how.
Configure Schema on a Single Page/Post
Once you fill the above schema fields, the values will be applied to all target locations. These values are common for all target locations.
But in case you wish to alter these values for a particular page/post, you can also find all the schema fields on each of the targeted pages/posts.
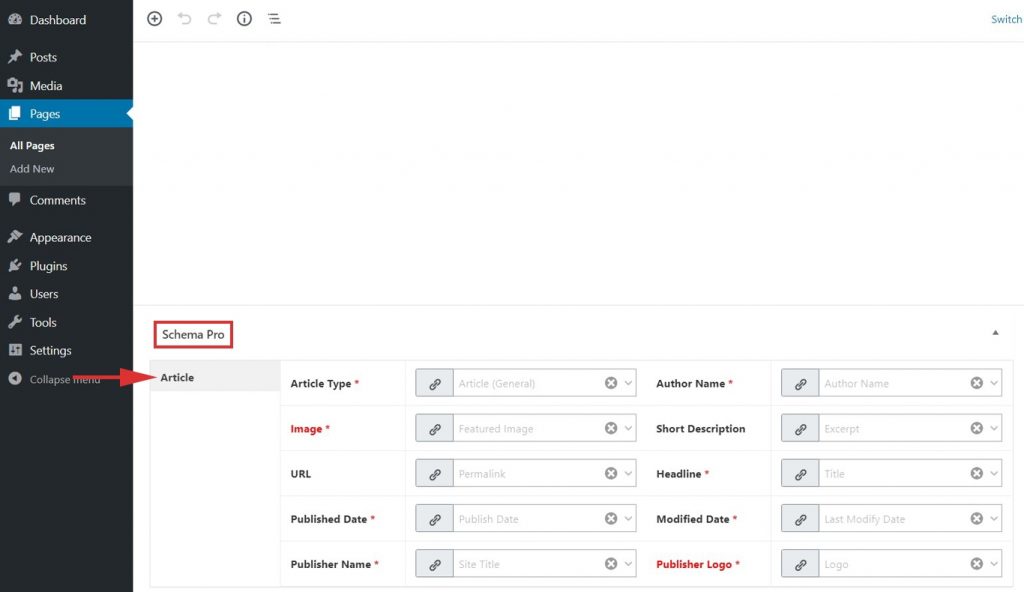
If you visit a single page/post you can see all article schema fields at the bottom.

By default, all fields will fetch values from schema under Settings > Schema Pro > article but you can also change this and choose other values from the list or set the values manually.
You might see some of the fields marked in red, these are required fields in the schema that do not have any value. Skipping these fields will add invalid schema markup to the code.Read this article here to learn more about the page-level schema configuration.
Test Your Schema
Once you are done with adding schema markup, test it to see if it sets well.
Testing can be done with just a single click with the “Test Schema” button on the admin bar. Here is an article that will show you how you can test your schema.
OR
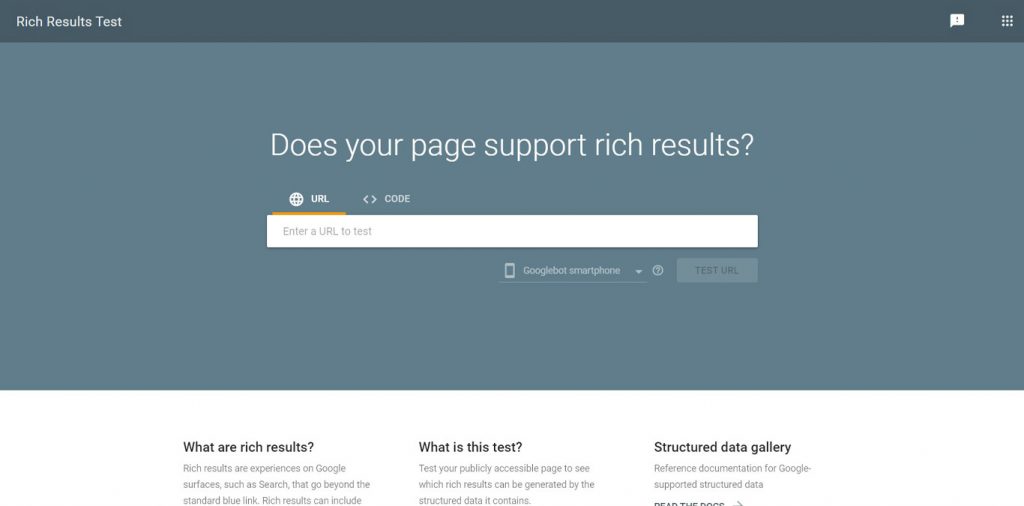
You can manually visit the Rich Results Test tool and insert your content.

Once you’re done, you’re all set to see your articles attracting more readers through the search engine’s rich snippets!
How to Handle Errors & Warnings in a Testing Tool?
When you test your page/post with the Rich Results Test tool you might see some errors and warnings come up. Refer the article to see detailed steps to easily fix errors and warnings.
Setting up other schema types? Check them out below.