No results found. Try again with different words?
Search must be at least 3 characters.
- How to Add an Extra Field for a Particular Schema Type in Schema Pro?
- How to enable/disable schema markup from post/page?
- How to Add Ratings using Shortcode in Schema Pro?
- How to disable a specific schema markup from post/page?
- How to Add Schema Markup on Subcategories
- How to Disable the White Label Settings Permanently?
- How to Disable Corporate Contact Schema?
- How to Remove Home List Item from Breadcrumblist Schema?
- How to Remove Shop Item Link from BreadcrumbList Schema on Product Page?
- How to Test a Schema Snippet?
- Mapping Your Schema Fields in Schema Pro
- How to Add an Extra Field for a Particular Schema Type in Schema Pro?
- How to Use the Schema Pro plugin?
- What is the All-in-one Schema Pro plugin?
- How to map required fields with Custom Fields?
- How to create a Custom Fields using Schema Pro?
- How to target specific areas of the website?
- How to enable/disable schema markup from post/page?
- How to Add Ratings using Shortcode in Schema Pro?
- How to Add a Schema markup for an Article on your website?
- What is the Difference between the Free and Pro Plugin?
- How to map fields with custom fields from third party plugins?
- How to Accept User Ratings from Users in Schema Pro?
- How to Update Schema Pro?
- How to Register Your Copy of Schema Pro? (License Registration)
- Selecting Organization Type in the Setup Wizard
- Schema Pro Setup Wizard
- Getting Started with Schema Pro
- How To Install Schema Pro Plugin
- How to Add a Schema markup for an Event page?
- How to Add a Schema markup for a Review page?
- How to Add a Schema markup for a Local Business Page?
- How to Add a Schema markup for a Service Page?
- How to Add a Schema markup for a Product page?
- How to Add a Schema markup for a Course page?
- How to Add a Schema markup for a Recipe page?
- How to Add a Schema markup for a Person or About Page?
- How to Add a Schema markup for a Job Posting page?
- How to Add a Schema markup for a Video Object?
- How to add Corporate Contact Markup?
- How to Add a Schema markup for a Book page?
- How to Add a Schema Markup for a FAQ Page?
- How to Add a Schema Markup for a How-To Page?
- How to Add a Schema Markup for an Article Page?
- The Difference: FAQ Schema Type & FAQ Schema Pro Block for Gutenberg
- FAQ Schema Pro Block for Gutenberg
- How-to Gutenberg Block in Schema Pro
How-to Gutenberg Block in Schema Pro
Schema Pro plugin offers Gutenberg block to add How-to content with inbuilt schema support.
With this block you can design a beautiful How-to section on Gutenberg page with lots of customization options.
Let’s explore what amazing settings this block offers and how it works –
How to Add How-to Schema Pro Block?
When you have the Schema Pro plugin activated, you will see this block appearing in the Gutenberg editor in the block list.
You will observe many fields inside block, where you can add required content.
Steps to use this block –
Step 1 – Edit the page/post with Gutenberg editor and click to add new block.
Step 2 – Search for How-to – Schema Pro block and select it.
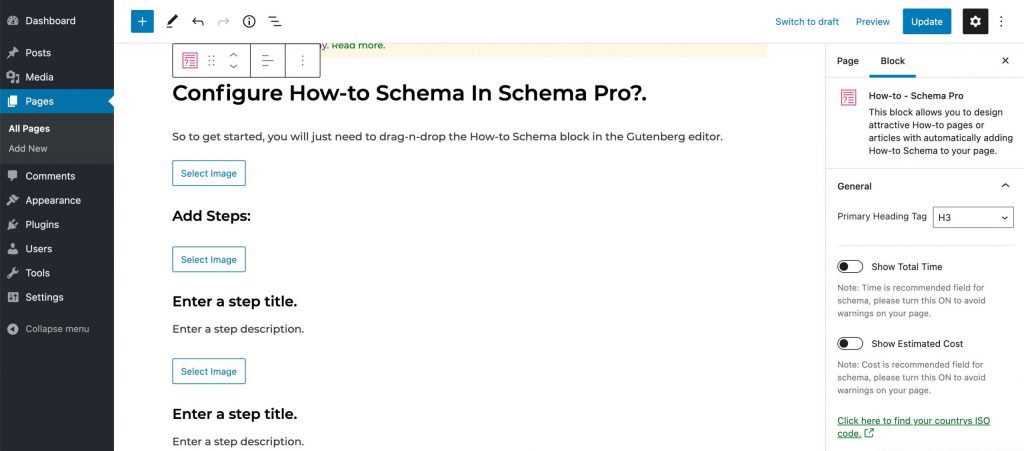
Step 3 – You will see some fields already enabled and some you can enable as per requirement. Fields that are initially enabled are required fields. That means you need to compulsory fill them. Below is the list of fields that are initially enabled –
- Title of the How-to block: Add a title to the how-to procedure.
- Description of the How-to block: Write a description of the how-to procedure.
- Steps for How-to process: You can add as many steps as required by clicking on the plus sign.
- Image for the step: Add an image explaining a particular step.
- Title of the step: Add a step title.
- Description of the step: Explain the step in detail.

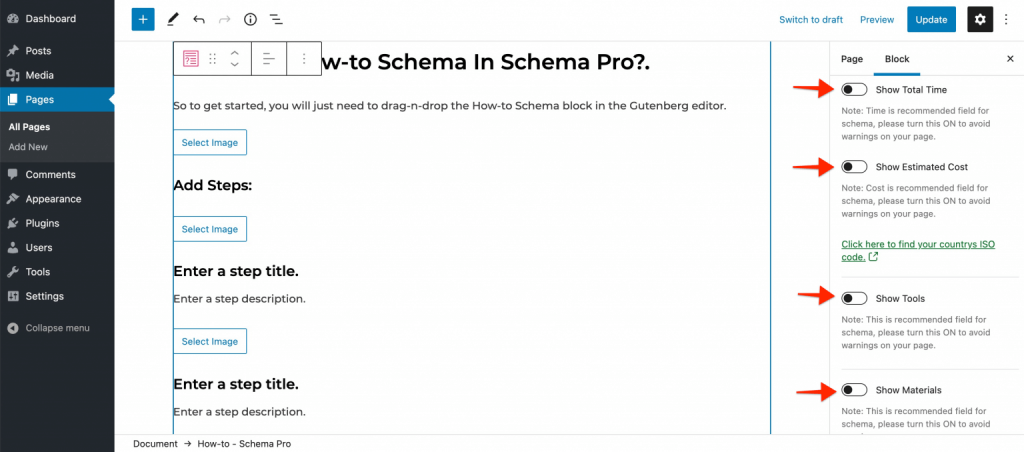
And below is list of fields that is that is recommended. These fields are not compulsory but you can enable them and add data to avoid warning in schema testing tool.
- Total Time: Approximate time that will require to complete how-to process
- Estimated Cost: Cost of materials, tools, or other things that how-to process will require
- Tools: List of tools that will require to complete the how-to process
- Materials: List of materials that will require to complete the how-to process

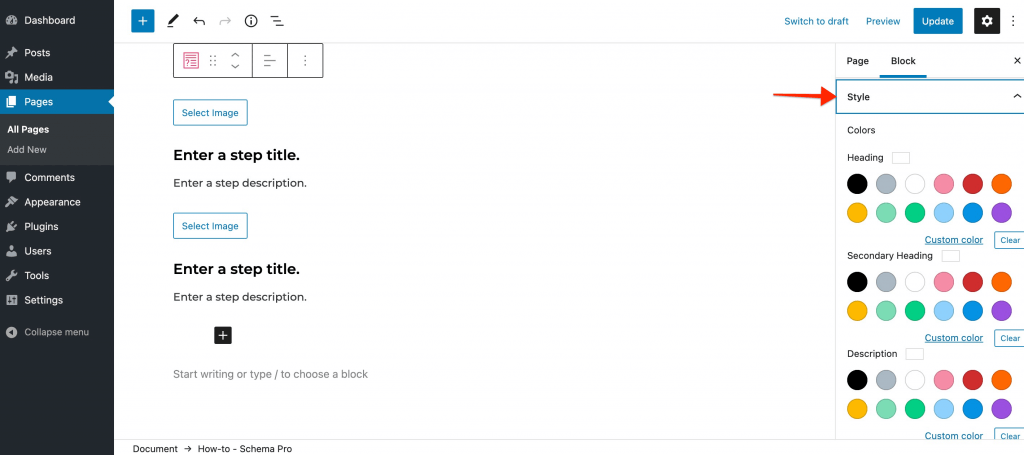
Step 4 – Once you are done adding steps, open a style tab and set the design for all elements in the block. You can set colors, typography, and spacing.

Heads up!
Google no longer shows “HowTo” rich results on search engine results pages (SERPs), whether you’re viewing them on a desktop computer or a mobile device. This means those fancy snippets with step-by-step instructions won’t be displayed in search results anymore.
We don't respond to the article feedback, we use it to improve our support content.