- Add an Extra Field for a Schema Type
- Enable/Disable Schema Markup
- Add Ratings Using Shortcode
- Disable a Specific Schema Markup
- Add Schema Markup on Subcategories
- Disable the White Label Settings
- Disable Corporate Contact Schema
- Remove Home List Item from Breadcrumblist Schema
- Remove Shop Item Link on Product Page
- What is the future of Schema Pro now that SureRank has launched?
- How to Use Schema Pro with SureRank
- Test a Schema Snippet
- Mapping Your Schema Fields
- Add an Extra Field for a Schema Type
- How to Use the Schema Pro plugin?
- All-in-one Schema Pro plugin
- Map Required fields with Custom Fields
- Create a Custom Fields
- Target Specific Areas of the Website
- Enable/Disable Schema Markup
- Add Ratings Using Shortcode
- Implement Breadcrumbs
- Disable Schema Markup on AMP Pages/Posts
- Plugin Settings for Schema Pro
- Restrict Schema Pro Settings for Specific User Roles
- Remove Home List Item from Breadcrumblist Schema
- Delete Your Schema Data
- Regenerate Schema
- Configure Schema on a Single Page/Post
- Skip Rendering Invalid Schema
- Handle Errors & Warnings in a Testing Tool
- Configure WooCommerce
- Repeater Fields Controls on Pages/Posts
- WooCommerce Review Field Schema Markup
- Custom Schema Markup
- Compatibility with External plugins
- Rollback Schema Pro Plugin to Previous Version
- How to White Label Schema Pro
- Important Update: Sitelinks Search Box Deprecation
- Knowledge Graph with Schema Pro
- Configuring WooCommerce with Schema Pro Plugin
- How to Add a Schema markup for an Article on your website?
- Difference Between the Free and Pro Plugin?
- How to map fields with custom fields from third party plugins?
- Accept User Ratings from Users
- Update Schema Pro
- Register Your Copy of Schema Pro
- Organization Type in the Setup Wizard
- Schema Pro Setup Wizard
- Getting Started With Schema Pro
- How To Install Schema Pro Plugin
- Schema Markup for an Event page
- Schema Markup for a Review page
- Schema Markup for a Local Business Page
- Schema Markup for a Service Page
- Schema Markup for a Product Page
- Schema Markup for a Course page
- Schema Markup for a Recipe Page
- Schema Markup for a Person/ About Page
- Schema Markup for a Job Posting Page
- Schema Markup for a Video Object
Implement Breadcrumbs
Breadcrumb schema helps Google to understand the page’s position in the site hierarchy. Breadcrumbs are a series of small text that is located at the topmost part of a page that tells the trail of the user. Enabling the breadcrumbs generates a trail for a page/post that includes a path from the website’s home page to the page. A user can easily navigate in the site hierarchy with breadcrumbs.
Schema Pro allows adding breadcrumb schema to your any post types with just a click.
How Schema Pro’s Breadcrumbs Option Works?
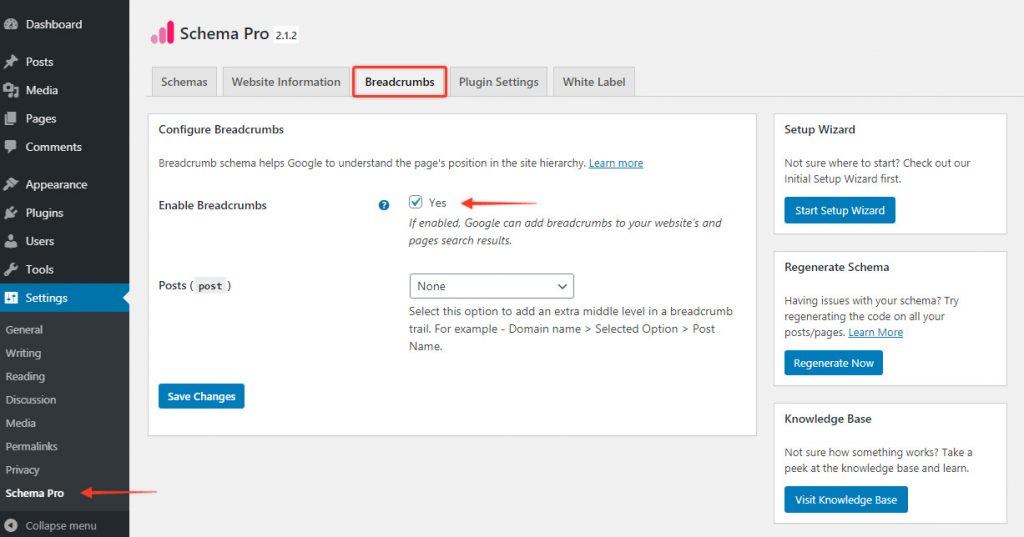
Step 1: You can enable Breadcrumbs from Settings > Schema Pro > Breadcrumbs > Enable Breadcrumbs.

Enabling this option will add a breadcrumb schema to all pages and posts on the website.
Step 2: You will now observe options appearing to select an extra level in the breadcrumb trail for your post type.
How does it work? – Enabling breadcrumbs schema in step 1 will add breadcrumb trail as – Domain name > Post Name.
While with the Posts option you can add an extra middle layer in the breadcrumb trail as
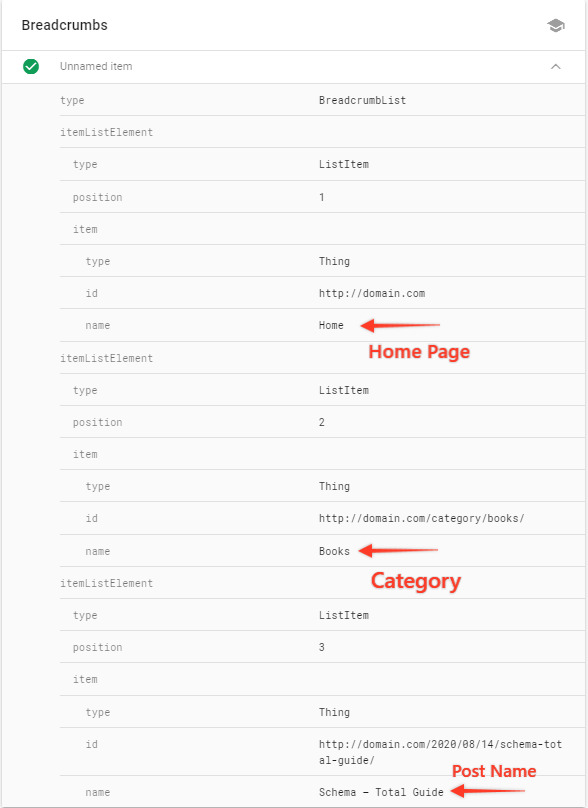
For example – Let’s say you have category Books for all your posts and you select Category option then a breadcrumb trail will be – Domain name > Books > Post Name.
Output on Rich Snippet Tool will look like –

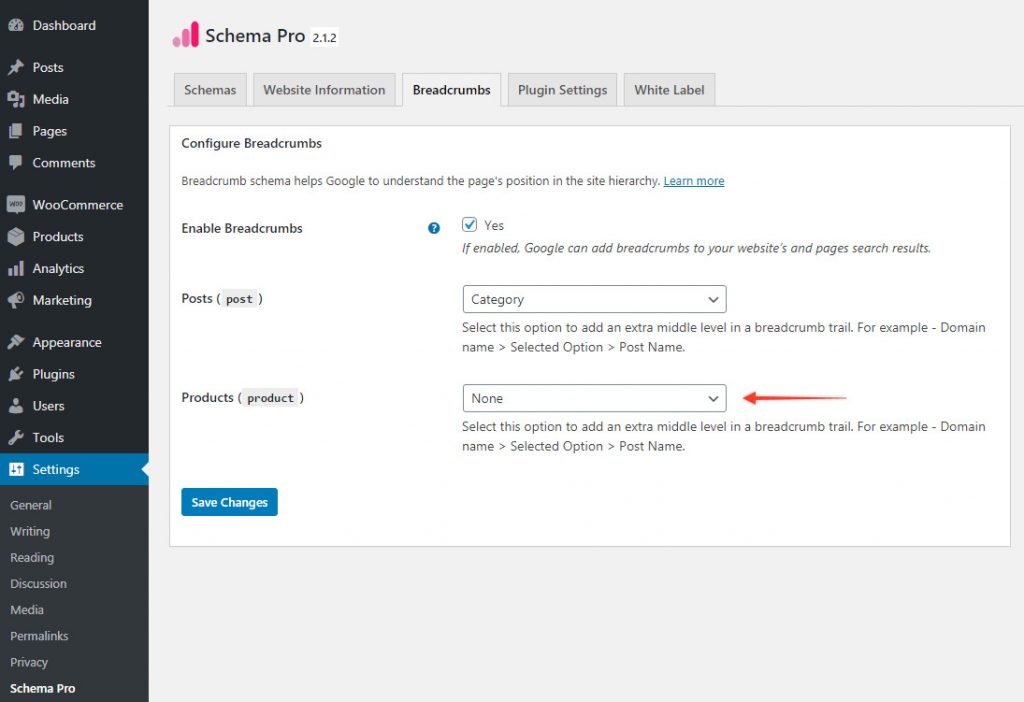
Step 3: In case you have any plugins activated that provide post types will be available on page.
For example – If you have WooCommerce plugin activated you will see an option to add an extra middle layer for products.

We don't respond to the article feedback, we use it to improve our support content.