- Add an Extra Field for a Schema Type
- Enable/Disable Schema Markup
- Add Ratings Using Shortcode
- Disable a Specific Schema Markup
- Add Schema Markup on Subcategories
- Disable the White Label Settings
- Disable Corporate Contact Schema
- Remove Home List Item from Breadcrumblist Schema
- Remove Shop Item Link on Product Page
- Test a Schema Snippet
- Mapping Your Schema Fields
- Add an Extra Field for a Schema Type
- How to Use the Schema Pro plugin?
- All-in-one Schema Pro plugin
- Map Required fields with Custom Fields
- Create a Custom Fields
- Target Specific Areas of the Website
- Enable/Disable Schema Markup
- Add Ratings Using Shortcode
- How to Add a Schema markup for an Article on your website?
- Difference Between the Free and Pro Plugin?
- How to map fields with custom fields from third party plugins?
- Accept User Ratings from Users
- Update Schema Pro
- Register Your Copy of Schema Pro
- Organization Type in the Setup Wizard
- Schema Pro Setup Wizard
- Getting Started With Schema Pro
- How To Install Schema Pro Plugin
- Schema Markup for an Event page
- Schema Markup for a Review page
- Schema Markup for a Local Business Page
- Schema Markup for a Service Page
- Schema Markup for a Product Page
- Schema Markup for a Course page
- Schema Markup for a Recipe Page
- Schema Markup for a Person/ About Page
- Schema Markup for a Job Posting Page
- Schema Markup for a Video Object
- Corporate Contact Markup
- Schema Markup for Book Page
- Schema Markup for Software Application Page
- Schema Markup for a FAQ Page
- Schema Markup for a How-To Page
- Schema Markup for Article Page
- FAQ Schema Type & FAQ Schema Pro Block
- FAQ Schema Pro Block for Gutenberg
- Schema Markup for a Vehicle Listing Page
- Schema Markup for a Podcast Listing Page
- Schema Markup for a Movie Carousel Page
Schema Markup for an Event page
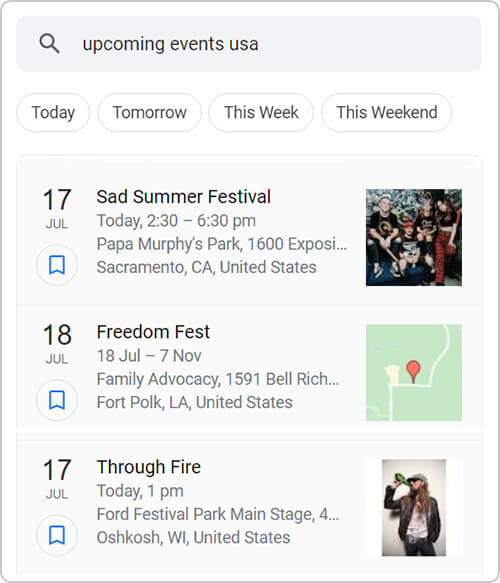
If you have events planned and you want your attendees to easily see what it’s about right from the search engines, then adding schema markup to your events is the best way to go.
You can create beautiful event pages, and make it even more attractive to Google by adding schema markup.

Not only does it boost your website’s SEO, but it also gives you more exposure to those searching for you or your events. The best way to do that is by adding schema markup by Schema Pro.
The Schema Pro plugin adds an event schema markup to page/post.
Let’s see how to add event schema with easy steps –
How to Add the Event Schema Markup?
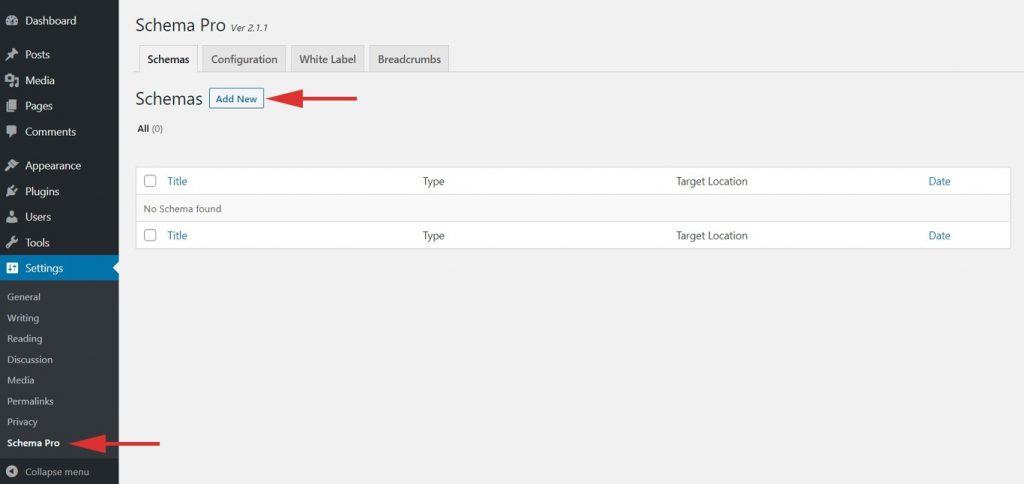
Step 1. Create a new Schema markup by going to the Schema Pro option under WordPress Dashboard > Settings > Schema Pro. Click on “Add New”.

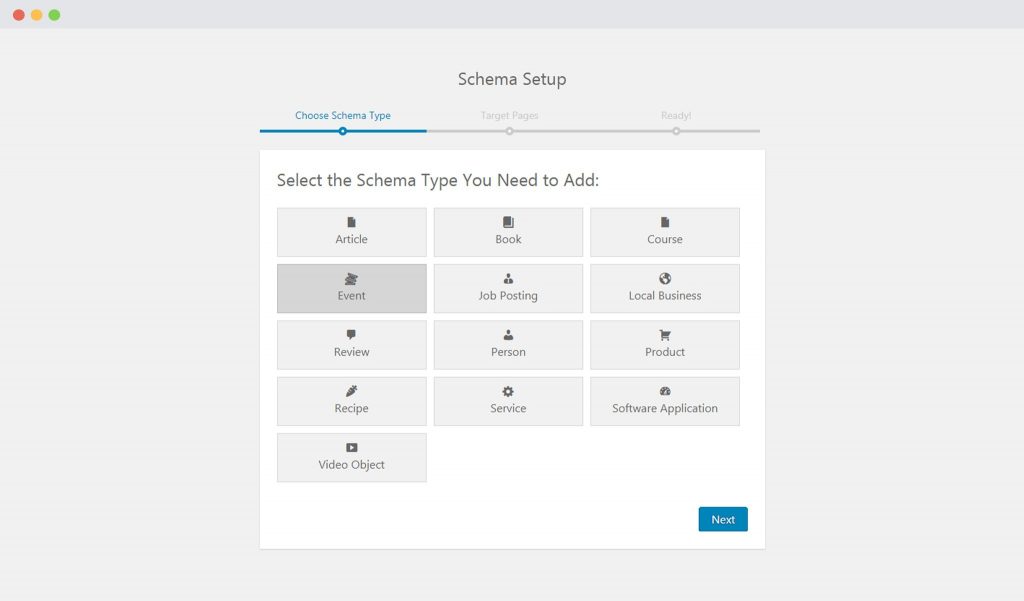
Step 2. Select the type of schema as “Event”.

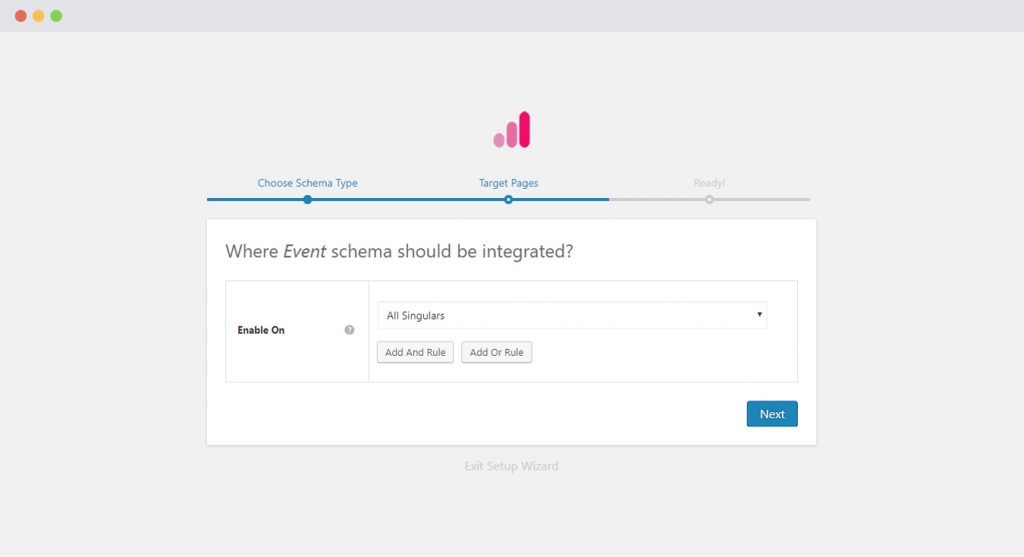
Step 3. Select the pages/posts that you want to apply this markup to. You can add display rules and also exclude pages and posts you want to exempt this schema from.

If you want to know more about how you can target specific pages and posts, check out our article on it.
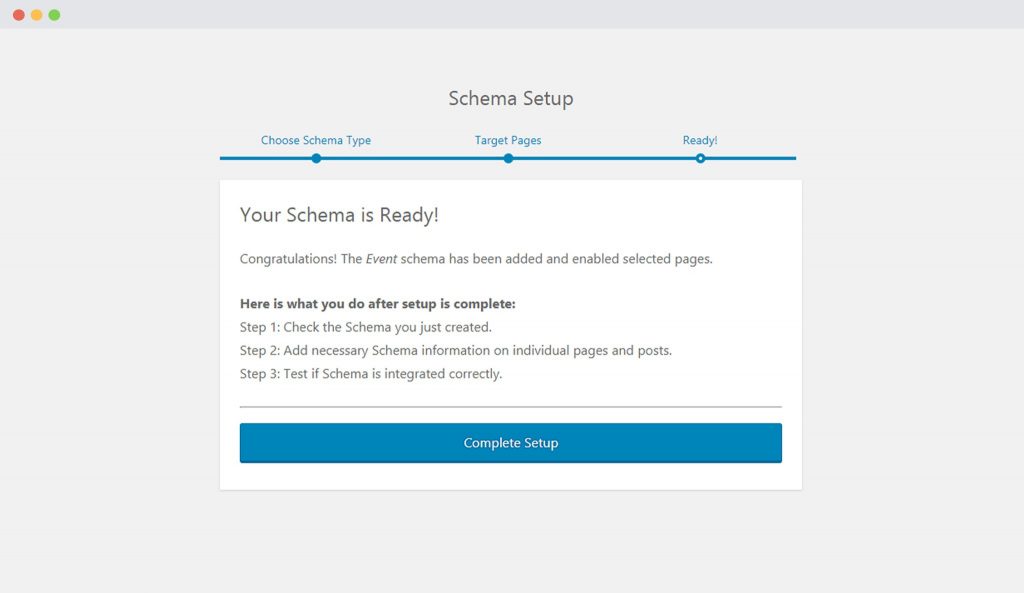
Step 4. You can then complete the setup. From here you will be taken to fill the required properties of the schema.

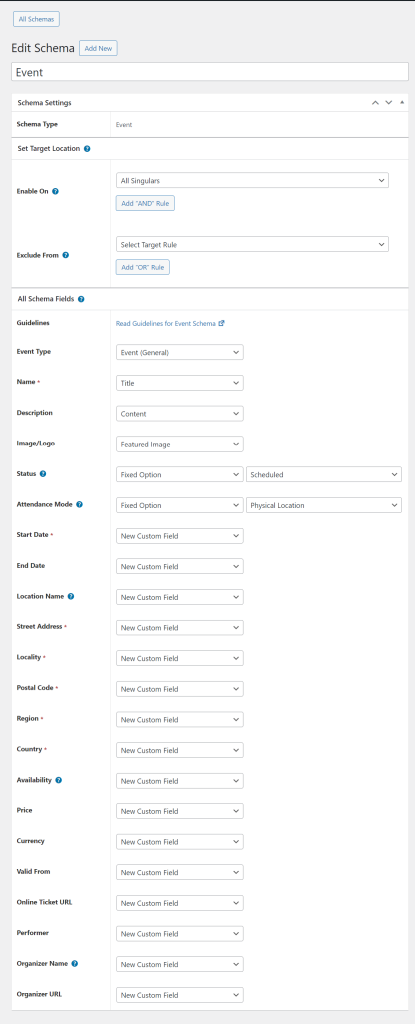
Step 5. In Schema Settings, you will see various fields related to event schema. These fields help you enter details about your events. We recommend you make sure that all schema fields are put on the right values.

Check out the next section to understand all available fields in the event schema markup.
What Do These Fields Mean?
Let’s dive into what all the event schema fields mean so that you can fill in the correct values.
In the following table –
– Asterisk sign (*) indicates required fields.
These fields are required by Google and if not filled out will result in an error on the Rich Snippets Test.
– Caret sign (^) indicates the recommended fields.
These fields are recommended to ensure maximum utilization of the SEO benefits of Schema Pro and will increase your chances of displaying Rich Snippets.
| Fields | What They Mean |
| Event Type | Select a specific type of event |
| Name * | This is the name of the event. You can map this with the page/post title or a custom field. |
| Event Description | Add a description of the event. |
| Event Image/Logo | Add a logo to the event. |
| Event Status | This field is specially introduced in the outbreak of Coronavirus 2020. This helps to update users about event status in this situation. |
| Event Attendance Mode | The location of the event. There are different requirements depending on if the event is happening online or at a physical location. This is also introduced due to the outbreak of Coronavirus. |
| Event Start Date * | Add the original start date of the event. |
| Event End Date | The last date of the event. |
| Location Name | The detailed name of the place or venue where the event is being held. This property is only recommended for events that take place at a physical location. |
| Street Address * | The street address where the event will be held. |
| Locality * | The Locality where the event will be held. |
| Postal Code * | The event postal code |
| Region * | The region where the event will be held. |
| Country * | The country where the event will be held. |
| Availability | The availability of this event, for example In stock, Out of stock, Pre-order, etc. |
| Price | The admission price to the event. |
| Currency | The currency of the event admission price. |
| Valid From | This is the date from when the offer is made available. |
| Online Ticket URL | The URL where tickets are available online. |
| Performer | You can choose to use the author’s name, fetch a custom field value, or accept custom text. |
| Organizer Name | The person or organization that is hosting the event. |
| Organizer URL | The link or URL to the organization or individual hosting the event. |
| Online Event URL | If the event is available online add a URL. |
| Availability | The availability of this event, for example In stock, Out of stock, Pre-order, etc. |
Not sure how you can fill these fields? You can refer to this article that gives you a clear picture of the fields you see in the drop-down menu.
With Schema Pro you can also add extra or custom fields to your markup. Check out this article to find out how.
Configure Schema on a Single Page/Post
Once you fill the above schema fields, the values will be applied to all target locations. These values are common for all target locations.
But in case you wish to alter these values for a particular page/post, you can also find all the schema fields on each of the targeted pages/posts.
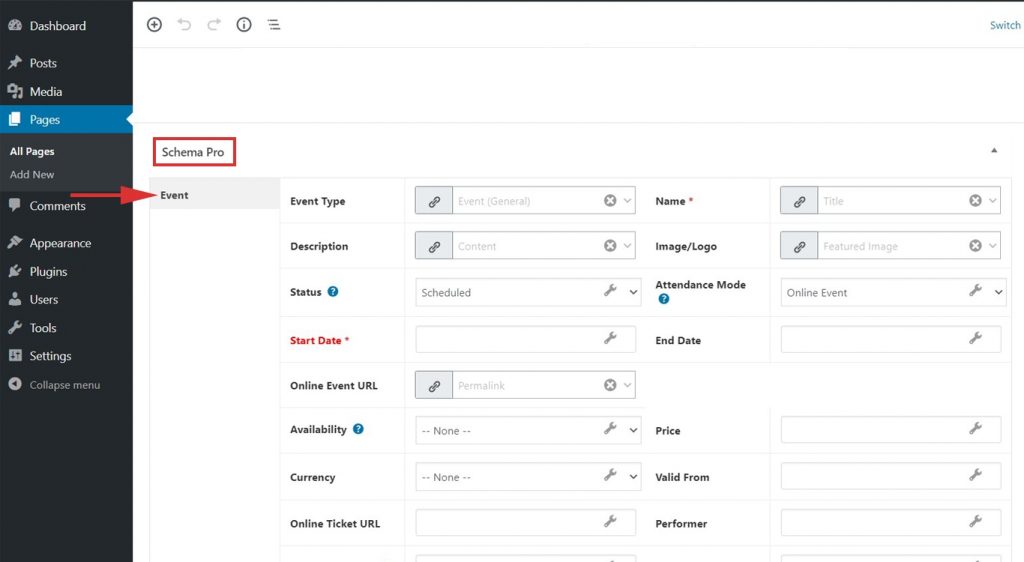
If you visit a single page/post you can see all event schema fields at the bottom.

By default, all fields will fetch values from schema under Settings > Schema Pro > event but you can also change this and choose other values from the list or set the values manually.
You might see some of the fields marked in red, these are required fields in the schema that do not have any value. Skipping these fields will add invalid schema markup to the code.Read this article here to learn more about the page-level schema configuration.
Test Your Schema
Once you are done with adding schema markup, test it to see if it sets well.
Testing can be done with just a single click with the “Test Schema” button on the admin bar. Here is an article that will show you how you can test your schema.
OR
You can manually visit the Rich Results Test tool and insert your content.

Once you’re done, you’re all set to see your events attracting more visitors and attendees through the search engine’s rich snippets!
How to Handle Errors & Warnings in a Testing Tool?
When you test your page/post with the Rich Results Test tool you might see some errors and warnings come up. Refer the article to see detailed steps to easily fix errors and warnings.
Setting up other schema types? Check them out below.
We don't respond to the article feedback, we use it to improve our support content.