- Add an Extra Field for a Schema Type
- Enable/Disable Schema Markup
- Add Ratings Using Shortcode
- Disable a Specific Schema Markup
- Add Schema Markup on Subcategories
- Disable the White Label Settings
- Disable Corporate Contact Schema
- Remove Home List Item from Breadcrumblist Schema
- Remove Shop Item Link on Product Page
- What is the future of Schema Pro now that SureRank has launched?
- How to Use Schema Pro with SureRank
- Test a Schema Snippet
- Mapping Your Schema Fields
- Add an Extra Field for a Schema Type
- How to Use the Schema Pro plugin?
- All-in-one Schema Pro plugin
- Map Required fields with Custom Fields
- Create a Custom Fields
- Target Specific Areas of the Website
- How to Add a Schema markup for an Article on your website?
- Difference Between the Free and Pro Plugin?
- How to map fields with custom fields from third party plugins?
- Accept User Ratings from Users
- Update Schema Pro
- Register Your Copy of Schema Pro
- Organization Type in the Setup Wizard
- Schema Pro Setup Wizard
- Getting Started With Schema Pro
- How To Install Schema Pro Plugin
- Schema Markup for an Event page
- Schema Markup for a Review page
- Schema Markup for a Local Business Page
- Schema Markup for a Service Page
- Schema Markup for a Product Page
- Schema Markup for a Course page
- Schema Markup for a Recipe Page
- Schema Markup for a Person/ About Page
- Schema Markup for a Job Posting Page
- Schema Markup for a Video Object
- Corporate Contact Markup
- Schema Markup for Book Page
- Schema Markup for Software Application Page
- Schema Markup for a FAQ Page
- Schema Markup for a How-To Page
- Schema Markup for Article Page
- FAQ Schema Type & FAQ Schema Pro Block
- FAQ Schema Pro Block for Gutenberg
- Schema Markup for a Vehicle Listing Page
- Schema Markup for a Podcast Listing Page
- Schema Markup for a Movie Carousel Page
Schema Markup for a Video Object
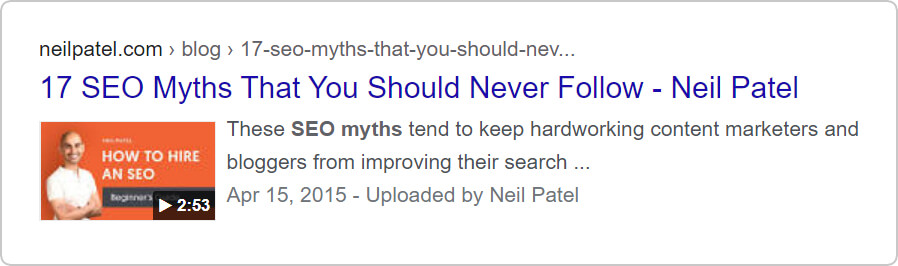
In this day and age, visual content is the largest type of content consumed online. A lot of people prefer watching videos rather than reading long articles. If your website hosts videos and you want to outperform your competitor, having rich snippets of your videos appear on Google is the best way to do that.

Not only does it boost your website and video’s SEO, but it also gives you more exposure to those searching for your videos. The best way to do that is by adding schema markup by Schema Pro.
The Schema Pro plugin adds a video object schema markup to page/post.
Let’s see how to add a video object schema with easy steps –
How to Add the Video Object Schema Markup?
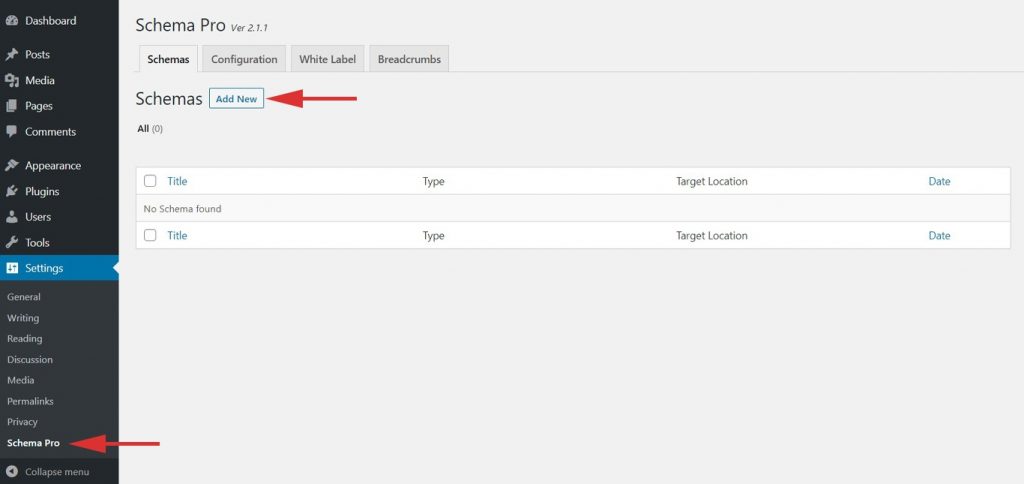
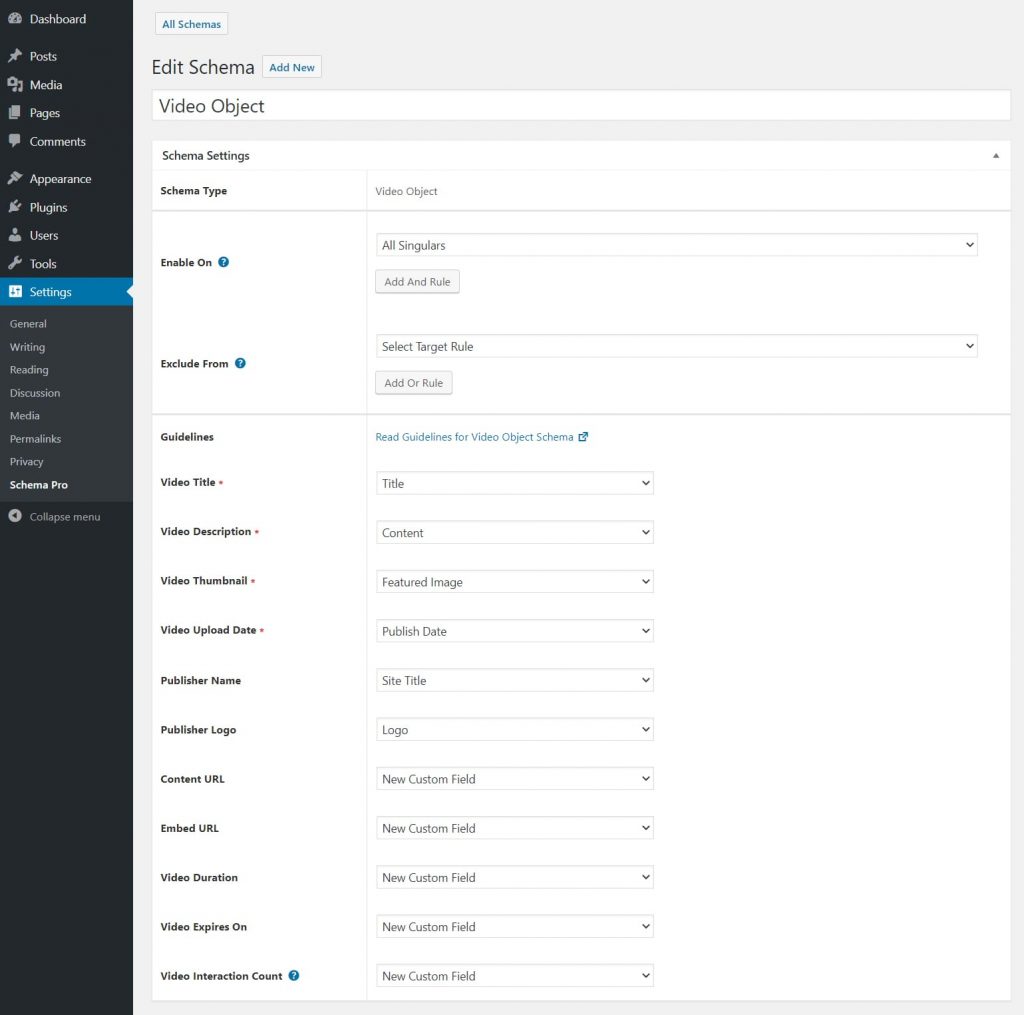
Step 1. Create a new Schema markup by going to the Schema Pro option under WordPress Dashboard > Settings > Schema Pro. Click on “Add New”.

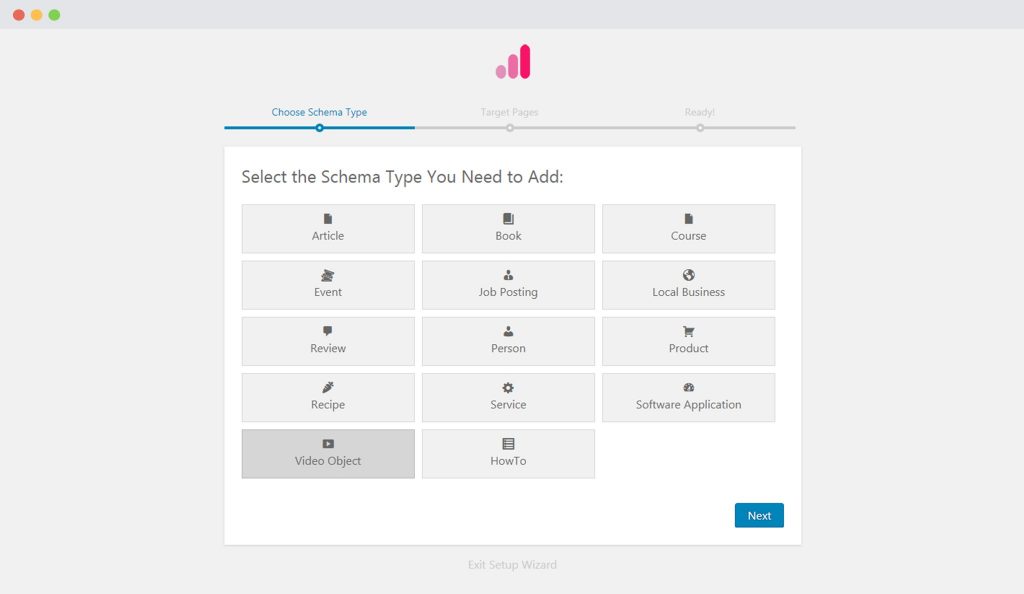
Step 2. Select the type of schema as “Video Object”.

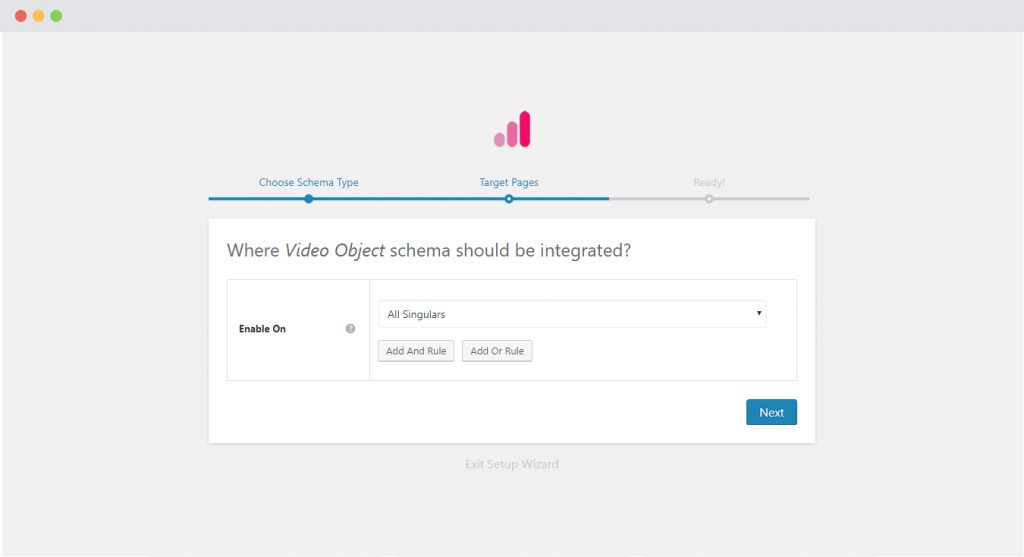
Step 3. Select the pages/posts that you want to apply this markup to. You can add display rules and also exclude pages and posts you want to exempt this schema from.

If you want to know more about how you can target specific pages and posts, check out our article on it.
Step 4. You can then complete the setup. From here you will be taken to fill the required properties of the schema.

Step 5. In Schema Settings, you will see various fields related to the video object schema. These fields help you enter details about your video. We recommend you make sure that all schema fields are put on the right values.

Check out the next section to understand all available fields in the video object schema markup.
What Do These Fields Mean?
Let’s dive into what all the video object schema fields mean so that you can fill in the correct values.
In the following table –
– Asterisk sign (*) indicates required fields.
These fields are required by Google and if not filled out will result in an error on the Rich Snippets Test.
– Caret sign (^) indicates the recommended fields.
These fields are recommended to ensure maximum utilization of the SEO benefits of Schema Pro and will increase your chances of displaying Rich Snippets.
Not sure how you can fill these fields? You can refer to this article that gives you a clear picture of the fields you see in the drop-down menu.
| Fields | What They Mean |
| Video Title * | This will be counted as the title of the video and will be the most prominent thing seen in the rich snippets. |
| Video Description * | This can be a short description of the video. You can select the source you want this description to be fetched from. *HTML Tags are ignored for this description. |
| Video Thumbnail * | Select a particular image or design a thumbnail image you wish to display in search engines. This can also be the URL for the image. Additional Guidelines: Image URLs must be crawlable and indexable.Images must represent the marked-up content.Images must be in .jpg, .png, or. gif format.Images must be at a minimum of 60 x 30 pixels. |
| Video Upload Date * | The date the video was first published Additional Guidelines: Recommended Format: YYYY-MM-DD |
| Publisher Name ^ | The publisher’s name or the channel name where this video is hosted. |
| Publisher Logo | This is the logo the publisher might be used to associate with all the videos. |
| Content URL ^ | The URL to the video content. |
| Embed URL | The embed URL of the video. |
| Video Duration ^ | This is the complete duration of the video. Additional Guidelines: Recommended Format: [hh][mm][ss] |
| Video Expires On ^ | If applicable, the date after which the video will no longer be available. Leave blank if the video does not expire. Additional Guidelines: Recommended Format: YYYY-MM-DD |
| Video Interaction Count ^ | The number of times the video has been watched. |
| Clips – Clip Name * | A descriptive title for the content of the clip. |
| Clips – Clip startOffset * | The start time of the clip expressed as the number of seconds from the beginning of the work. |
| Clips – Clip url * | A URL that points to the start time of the clip. The clip URL must point to the same URL path as the video with additional query parameters that specify the time. |
| Clips – Clip endOffset ^ | The end time of the clip expressed as the number of seconds from the beginning of the work. |
| SeekToAction – Seek To Action Start Offset * | The start time of the clip expressed as the number of seconds from the beginning of the work. |
| SeekToAction – Seek To Action target URL * | The URL of the page that contains this VideoObject, including a placeholder in the URL structure that indicates where Google can insert the number of seconds to skip to in the video. This is how Google understands your URL structure and how you format your timestamps. |
| Thumbnail Url * | A URL pointing to the video thumbnail image file. |
| Regions Allowed | The regions where the video is allowed. If not specified, then Google assumes the video is allowed everywhere. Specify the countries in ISO 3166 format. |
| Is Live Broadcast * | Set to true if the video is, has been, or will be streamed live. |
| Is Live Broadcast – Live Broadcast Start Date * | Time and date of when the livestream starts or is expected to start, in ISO 8601 format. If startDate is in the past or present, it indicates that the stream actually started. If startDate is in the future, it indicates stream is scheduled to start at that time. |
| Is Live Broadcast – Live Broadcast End Date * | Time and date of when the livestream ends or is expected to end, in ISO 8601 format. It is required to provide the endDate once the video has finished and is no longer live. If the expected endDate is unknown prior to the livestream starting, we recommend providing an approximate endDate. |
With Schema Pro you can also add extra or custom fields to your markup. Check out this article to find out how.
Configure Schema on a Single Page/Post
Once you fill the above schema fields, the values will be applied to all target locations. These values are common for all target locations.
But in case you wish to alter these values for a particular page/post, you can also find all the schema fields on each of the targeted pages/posts.
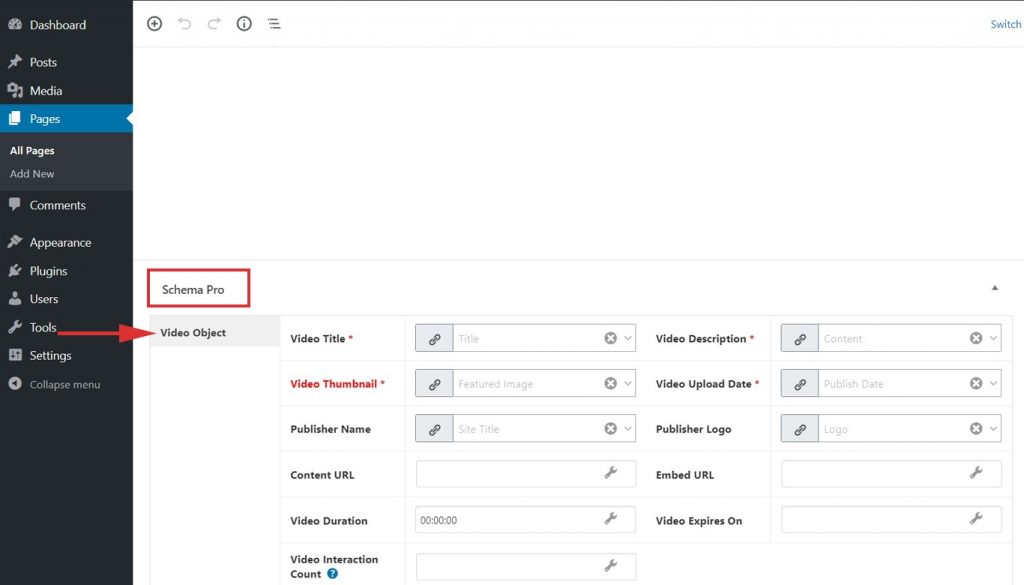
If you visit a single page/post you can see all video object schema fields at the bottom.

By default, all fields will fetch values from schema under Settings > Schema Pro > video object but you can also change this and choose other values from the list or set the values manually.
You might see some of the fields marked in red, these are required fields in the schema that do not have any value. Skipping these fields will add invalid schema markup to the code.
Read this article here to learn more about the page-level schema configuration.
Test Your Schema
Once you are done with adding schema markup, test it to see if it sets well.
Testing can be done with just a single click with the “Test Schema” button on the admin bar. Here is an article that will show you how you can test your schema.
OR
You can manually visit the Rich Results Test tool and insert your content.

Once you’re done, you’re all set to see your video posts attracting more applications through the search engine’s rich snippets!
How to Handle Errors & Warnings in a Testing Tool?
When you test your page/post with the Rich Results Test tool you might see some errors and warnings come up. Refer the article to see detailed steps to easily fix errors and warnings.
Setting up other schema types? Check them out below.
We don't respond to the article feedback, we use it to improve our support content.