- Add an Extra Field for a Schema Type
- Enable/Disable Schema Markup
- Add Ratings Using Shortcode
- Disable a Specific Schema Markup
- Add Schema Markup on Subcategories
- Disable the White Label Settings
- Disable Corporate Contact Schema
- Remove Home List Item from Breadcrumblist Schema
- Remove Shop Item Link on Product Page
- What is the future of Schema Pro now that SureRank has launched?
- How to Use Schema Pro with SureRank
- Test a Schema Snippet
- Mapping Your Schema Fields
- Add an Extra Field for a Schema Type
- How to Use the Schema Pro plugin?
- All-in-one Schema Pro plugin
- Map Required fields with Custom Fields
- Create a Custom Fields
- Target Specific Areas of the Website
- How to Add a Schema markup for an Article on your website?
- Difference Between the Free and Pro Plugin?
- How to map fields with custom fields from third party plugins?
- Accept User Ratings from Users
- Update Schema Pro
- Register Your Copy of Schema Pro
- Organization Type in the Setup Wizard
- Schema Pro Setup Wizard
- Getting Started With Schema Pro
- How To Install Schema Pro Plugin
- Schema Markup for an Event page
- Schema Markup for a Review page
- Schema Markup for a Local Business Page
- Schema Markup for a Service Page
- Schema Markup for a Product Page
- Schema Markup for a Course page
- Schema Markup for a Recipe Page
- Schema Markup for a Person/ About Page
- Schema Markup for a Job Posting Page
- Schema Markup for a Video Object
- Corporate Contact Markup
- Schema Markup for Book Page
- Schema Markup for Software Application Page
- Schema Markup for a FAQ Page
- Schema Markup for a How-To Page
- Schema Markup for Article Page
- FAQ Schema Type & FAQ Schema Pro Block
- FAQ Schema Pro Block for Gutenberg
- Schema Markup for a Vehicle Listing Page
- Schema Markup for a Podcast Listing Page
- Schema Markup for a Movie Carousel Page
FAQ Schema Pro Block for Gutenberg
Schema Pro plugin offers a exclusive Gutenberg block to add FAQ section with inbuilt schema support.
With this block you can design a beautiful FAQ section on Gutenberg page with lots of customization options.

This automatically adds FAQ schema to the page/post that helps you improve search rankings.
Let’s explore what amazing settings this block offers and how it works –
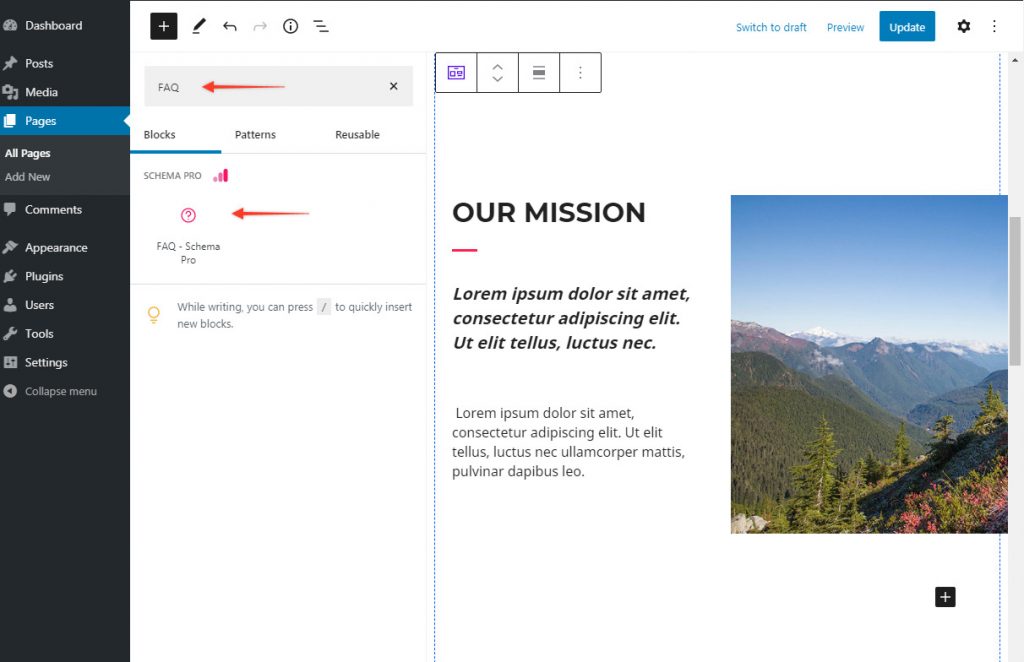
How to Add FAQ-Schema Pro Block?
When you have the Schema Pro plugin activated, you will see this block appearing in the Gutenberg editor in the block list.
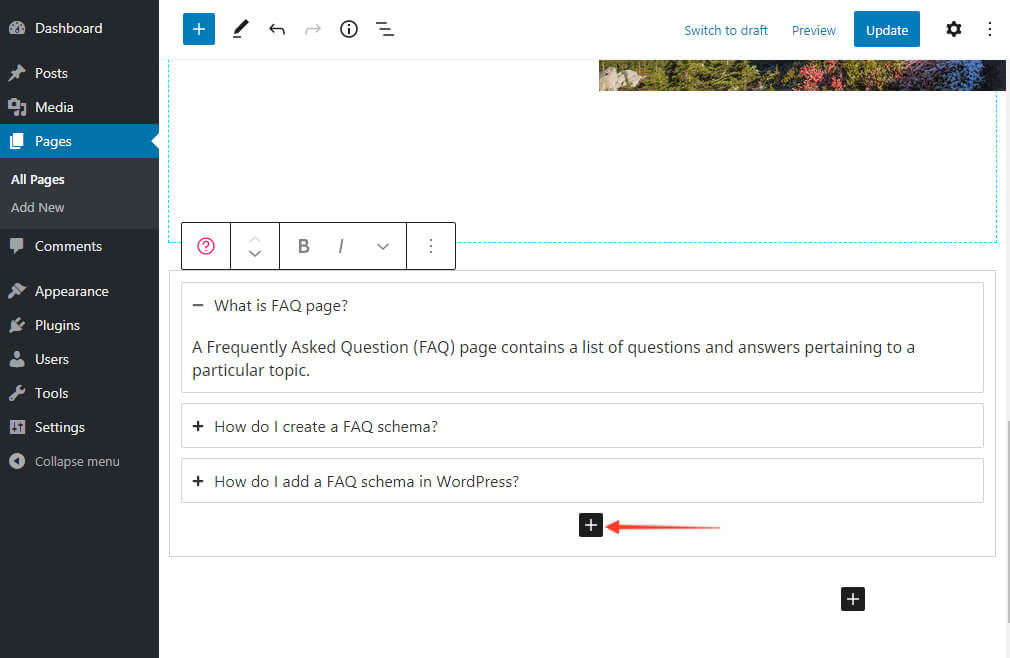
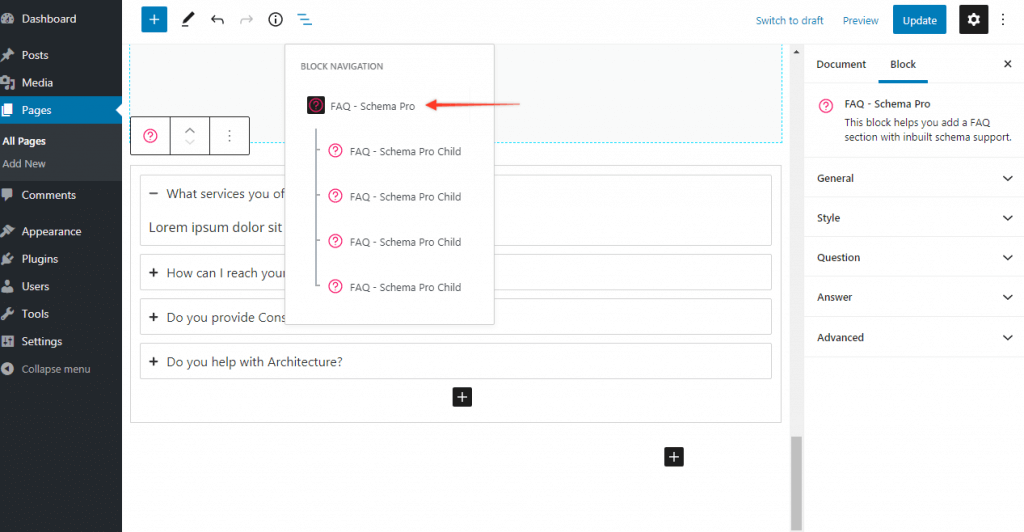
This block will have a parent-child structure. Under a FAQ parent block, you can add as many child blocks as required.
You can add content – questions and answers – in child block and apply styling from FAQ parent block
Steps to use this block –
Step 1 – Edit the page/post with Gutenberg editor and click to add new block.
Step 2 – Search for FAQ-Schema Pro block and select it.

Step 3 – Add questions and answers with FAQ child elements. Note that you need to replace dummy content in the block otherwise your schema might show error in the schema testing tool.

Step 4 – Configure styling of the block with FAQ parent element.

Key Features
- Choose from inbuild layouts – Accordion or Grid
- Style question and answers separately
- Style the FAQs with colors, typography, and borders
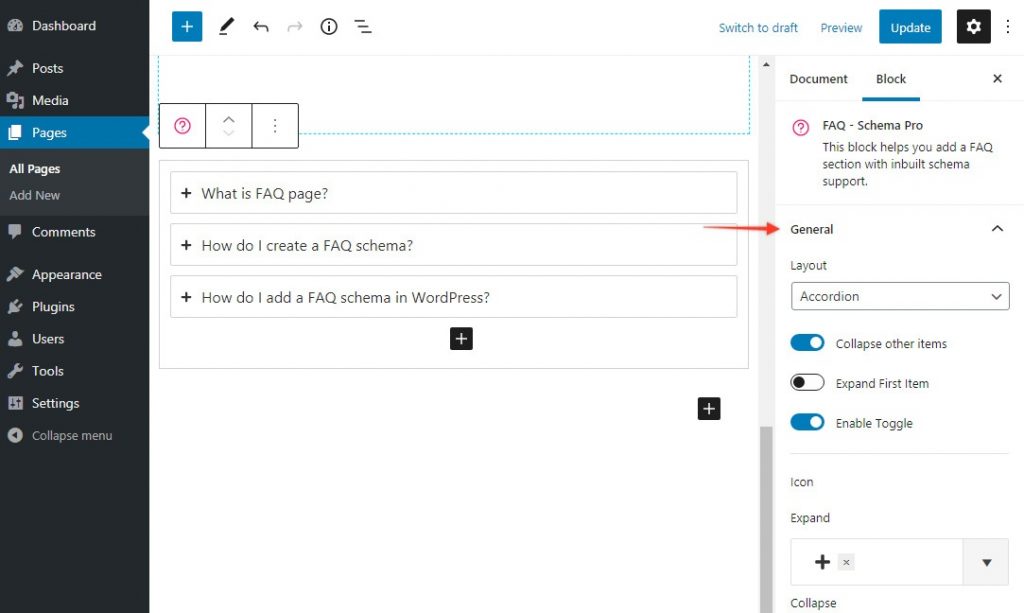
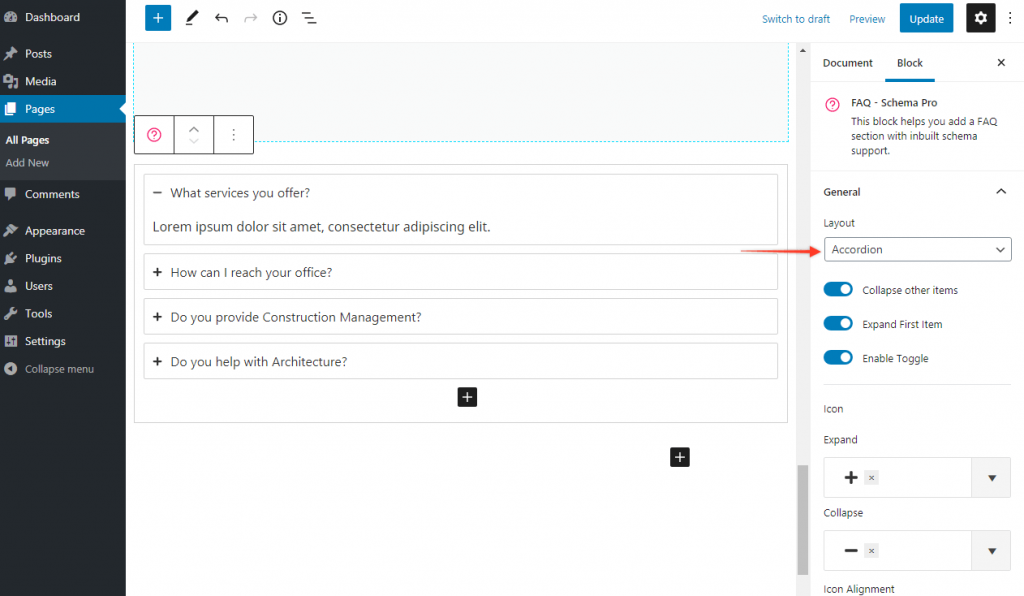
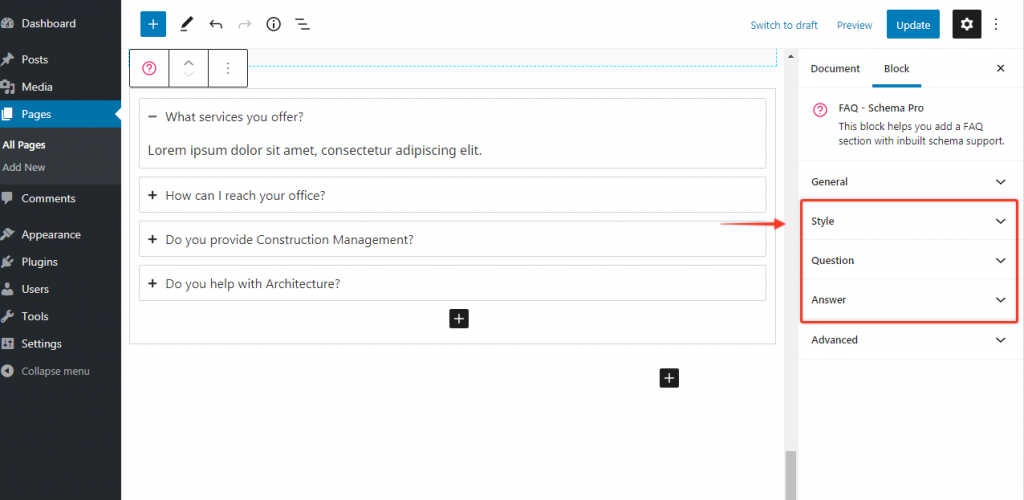
Inbuilt Layouts – Accordion or Grid
The block offers two ready made layouts with total customization options. These are most suitable layouts for FAQ sections and are easy to manage.
Accordion layout stacks questions vertically. You can collapse or expand each question.
Choosing Accordion layout will give you following controls –
- Collapse other items
- Expand First Item
- Enable Toggle
- Icon – Expand, Collapse
- Icon Alignment

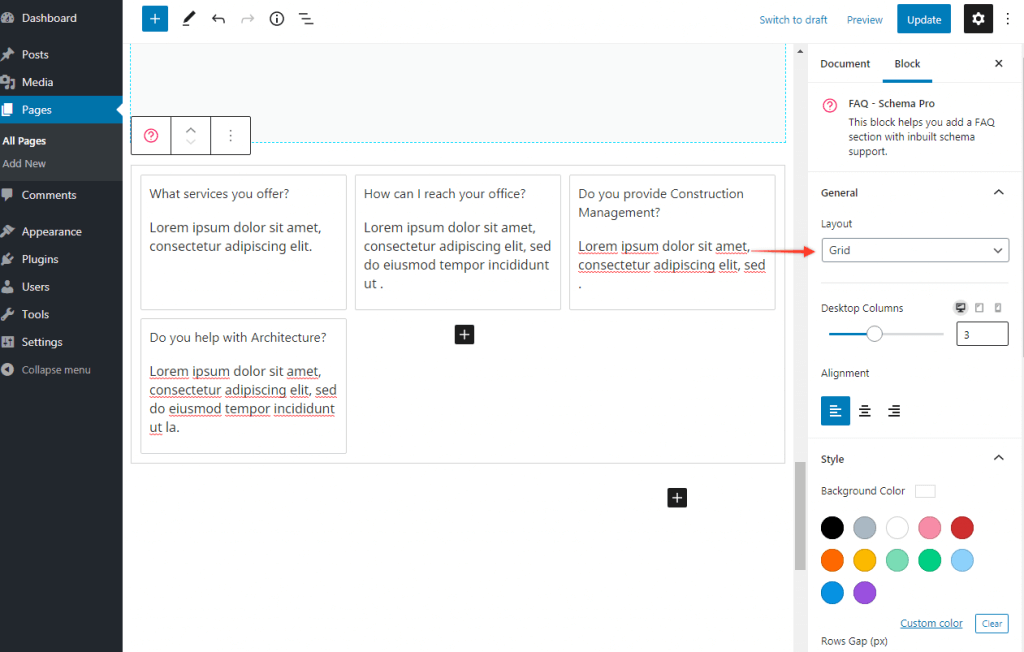
Choosing Grid layout will give you following controls –
- Desktop/Tablet/Mobile Columns
- Left/Middle/Right Alignment

Inbuilt Schema Support
The block adds FAQ schema automatically to the page/post. You don’t have to take any manual action to add appropriate schema.
Once you add a FAQ block you can test a page to see schema applied by a block.
When you are enabling schema support make sure you have valid question and answers added.
Style FAQs
You get control to set colors, spacing, borders, thickness etc. to each element in the block.
You can set different styling for questions and answers.

To style FAQ block you need to select parent block first.

Note: Schema Pro already provides FAQ schema type option. But this is different than FAQ Schema pro block for Gutenberg. Read the difference between FAQ Schema Type & FAQ Schema Pro Block (for Gutenberg ).
We don't respond to the article feedback, we use it to improve our support content.