- Add an Extra Field for a Schema Type
- Enable/Disable Schema Markup
- Add Ratings Using Shortcode
- Disable a Specific Schema Markup
- Add Schema Markup on Subcategories
- Disable the White Label Settings
- Disable Corporate Contact Schema
- Remove Home List Item from Breadcrumblist Schema
- Remove Shop Item Link on Product Page
- What is the future of Schema Pro now that SureRank has launched?
- How to Use Schema Pro with SureRank
- Test a Schema Snippet
- Mapping Your Schema Fields
- Add an Extra Field for a Schema Type
- How to Use the Schema Pro plugin?
- All-in-one Schema Pro plugin
- Map Required fields with Custom Fields
- Create a Custom Fields
- Target Specific Areas of the Website
- How to Add a Schema markup for an Article on your website?
- Difference Between the Free and Pro Plugin?
- How to map fields with custom fields from third party plugins?
- Accept User Ratings from Users
- Update Schema Pro
- Register Your Copy of Schema Pro
- Organization Type in the Setup Wizard
- Schema Pro Setup Wizard
- Getting Started With Schema Pro
- How To Install Schema Pro Plugin
- Schema Markup for an Event page
- Schema Markup for a Review page
- Schema Markup for a Local Business Page
- Schema Markup for a Service Page
- Schema Markup for a Product Page
- Schema Markup for a Course page
- Schema Markup for a Recipe Page
- Schema Markup for a Person/ About Page
- Schema Markup for a Job Posting Page
- Schema Markup for a Video Object
- Corporate Contact Markup
- Schema Markup for Book Page
- Schema Markup for Software Application Page
- Schema Markup for a FAQ Page
- Schema Markup for a How-To Page
- Schema Markup for Article Page
- FAQ Schema Type & FAQ Schema Pro Block
- FAQ Schema Pro Block for Gutenberg
- Schema Markup for a Vehicle Listing Page
- Schema Markup for a Podcast Listing Page
- Schema Markup for a Movie Carousel Page
How to Add a Schema markup for an “How To” Article?
“How to” articles are loved by search engines and users too! They are those precise articles that answer a particular query and give step wise instructions on how one can accomplish a particular goal. With several competitors writing similar articles, you can make yours stand out with a rich snippet!
Note:
HowTo schema is deprecated according to new google guidelines. For more information on this, we request you to go through this article: https://developers.google.com/search/blog/2023/08/howto-faq-changes
In this article we’ll see how we can implement a schema markup for an How To article you may have on your website.
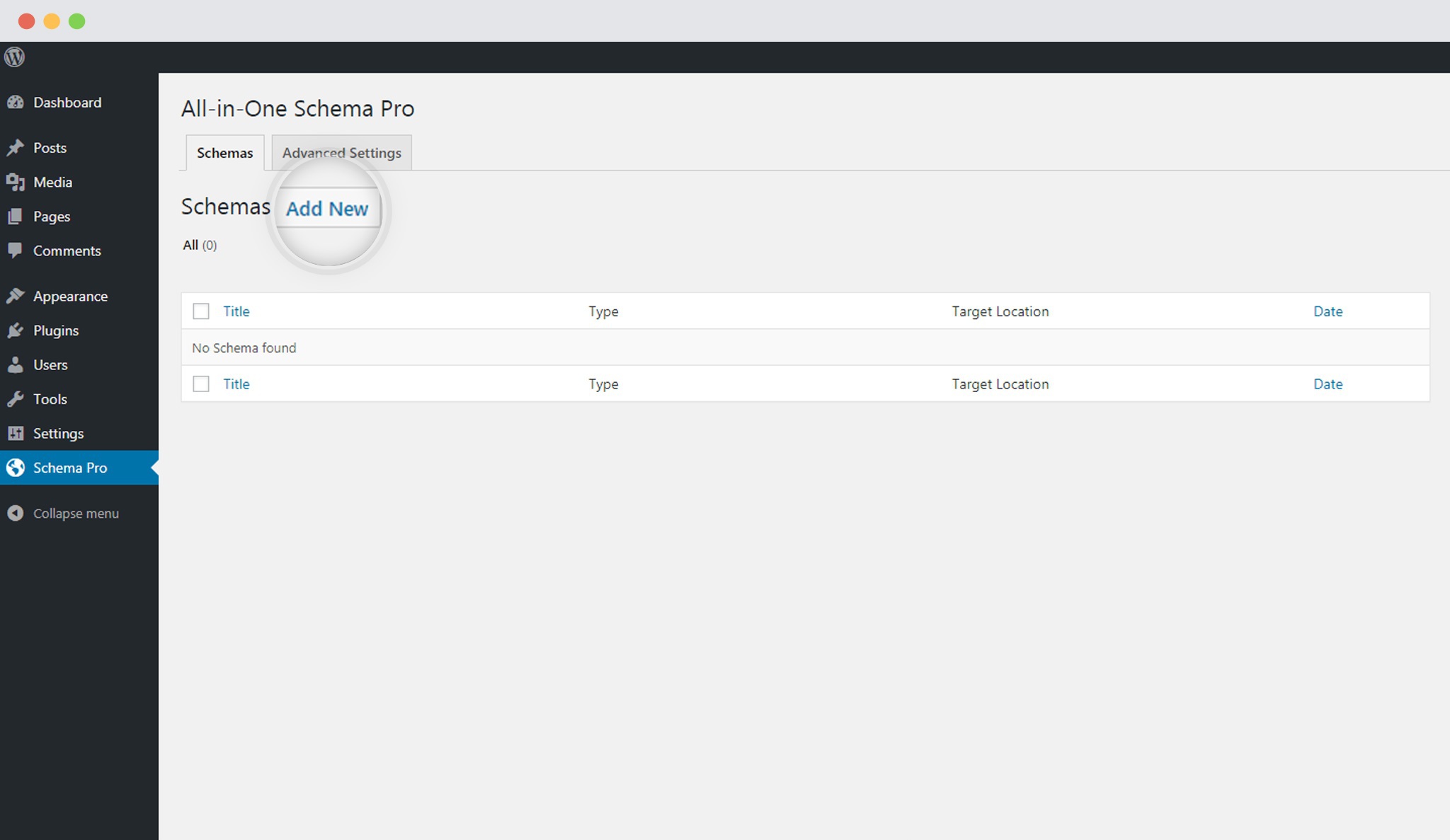
1. Create a new Schema markup by going to Schemas tab in the Schema Pro interface in WordPress dashboard. Click on Add New.

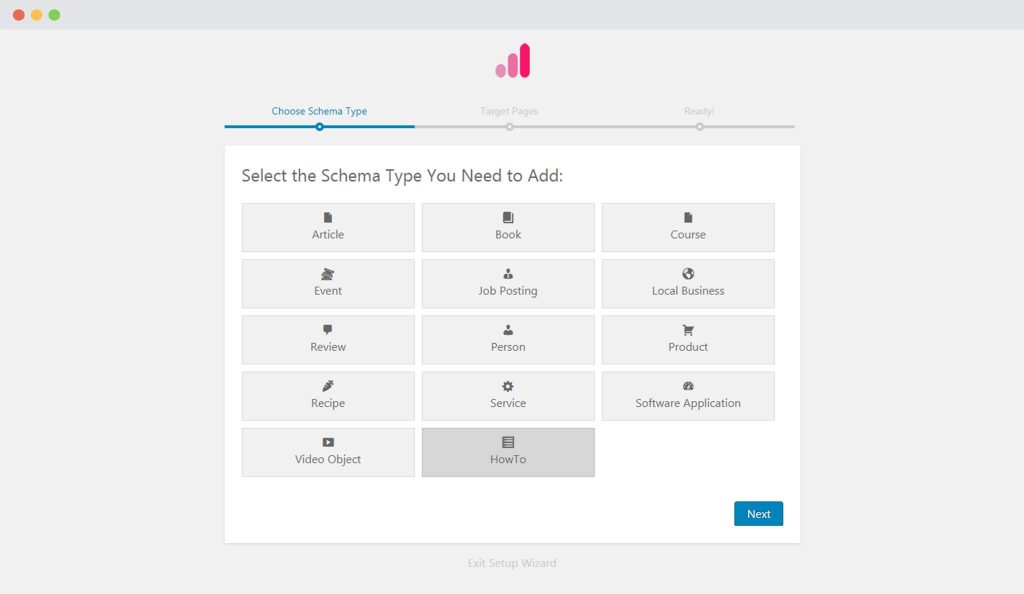
2. Select the type of schema as HowTo.

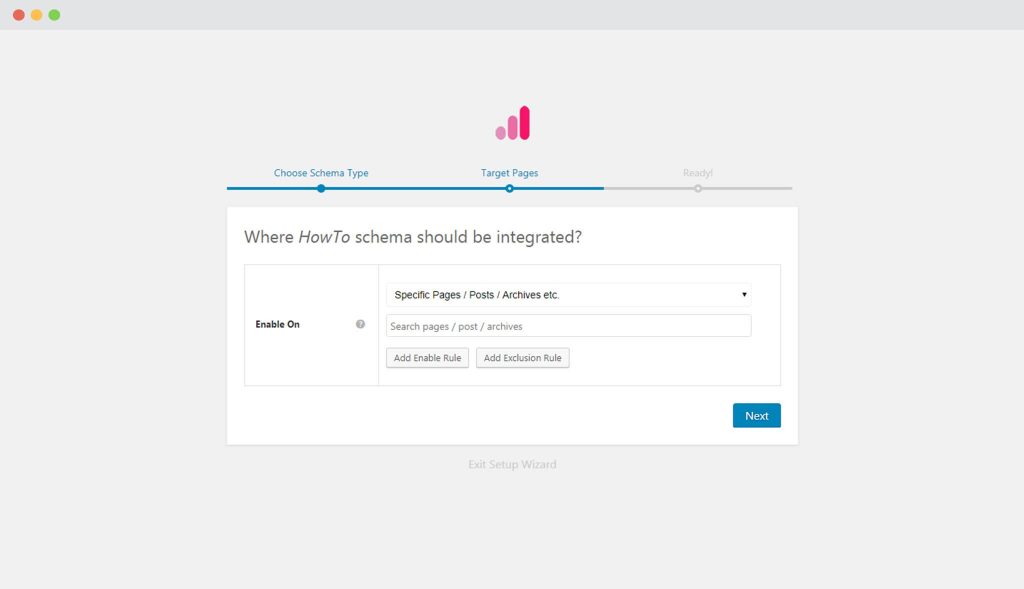
3. Select pages / posts you wish to use this for. You can add display rules and also exclude pages and posts you want to exempt this schema on.

You can refer to an article to know more about how you can target specific pages and posts.
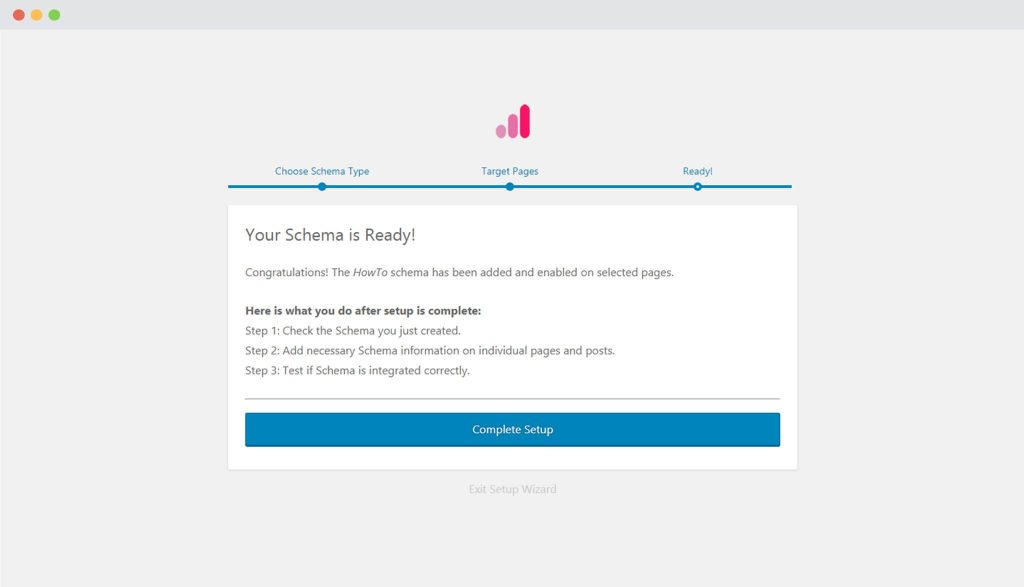
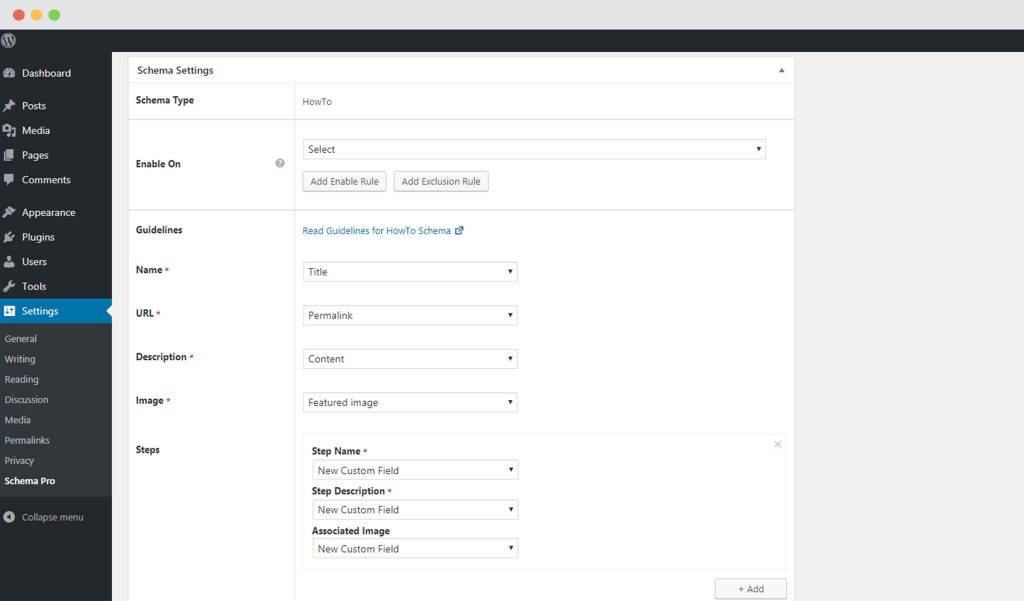
4. You can then complete the setup and proceed mapping the required properties with fields that you already have on your website. Mapping is done by default. However, we recommend you to check the mapping and make sure your required fields get the right values.

Lets take a look at the list of Schema Properties you need to fill for the HowTo schema markup.

- Name: This is name you want to give this article. It can be the Title or anything you wish.
- URL: The URL where this article is published.
- Description: You can choose to what you wish to display as a description of the article.
- Image: Pick an image you think should be displayed in the rich snippet.
- Steps: You can add multiple steps with the name, description and image for each.
Not sure how you can map these fields? You can refer to this article that gives you a clear picture of the fields you see in the drop down menu.
5. Publish the schema!
6. Test your schema markup to see that its set well. Testing can be done with just a single click. Here is an article that will show you how you can test your schema.
You are all set to see your HowTo articles attracting readers through search engine results!
We don't respond to the article feedback, we use it to improve our support content.