FAQ pages on the website answer user’s common queries and help them to make last-minute decisions. But when these pages are marked up with FAQ schema, it can bring significant benefits to your website ranking in search results.
FAQ schema helps Google to understand questions and answers added on your website easily. So whenever readers search for the exact query your FAQ page offers, chances of your website ranking at the top are higher.

Schema Pro already provides various schema types that help your website to get better search engine results. It now brings you the most exciting update with version 2.2.0 that brings – FAQ Schema Pro block for Gutenberg!
This block not just add FAQ schema to your page/post but also let you design a beautiful FAQ section in the frontend with colors and typography.
Watch a detailed video for this block –
Let’s dive into more details and know more about this awesome block!
Dedicated Gutenberg Block for FAQ Section
Version 2.2.0 brings you the first Gutenberg block in Schema Pro. This block will allow you to design a nice FAQ section with Gutenberg editor with inbuilt FAQ schema.

You can use this block on any page like contact, dedicated FAQ page, support, about us, services, and so on. With FAQ block you get a chance to address users common queries and answer them in your style. This will help to build user trust with your business and bring you more traffic.
This block is specially designed for Gutenberg editor with lots of design possibilities. So that you can now enhance the look and usability of your Gutenberg pages.
Adding FAQ Section with Inbuilt Schema Markup
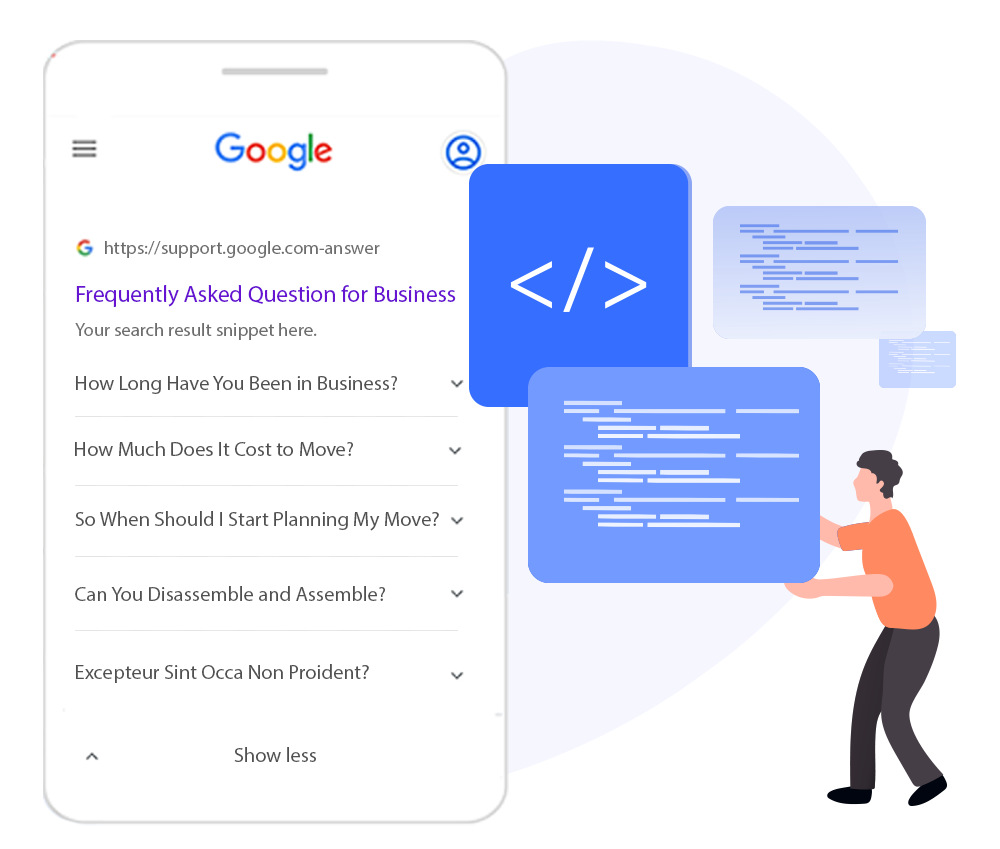
FAQ schema indicates Google that the content on the page is of question-answer type. So whenever the user searches for a direct query, your page can rank higher and bring more clicks.

For example – if you search for ‘How to Add FAQ Schema to a Website’ on Google, you will see a direct stepwise answer coming in search results. The webpage that has a direct answer to this query with appropriate FAQ schema, ranks on top.
So if you are adding FAQ section on your page it is necessary to have FAQ schema embedded. Adding FAQ schema manually can be a tedious task.
But FAQ Schema Pro block brings you inbuilt support for FAQ schema. No manual action needed to add schema.
Customizing FAQ Section To Match Website Design
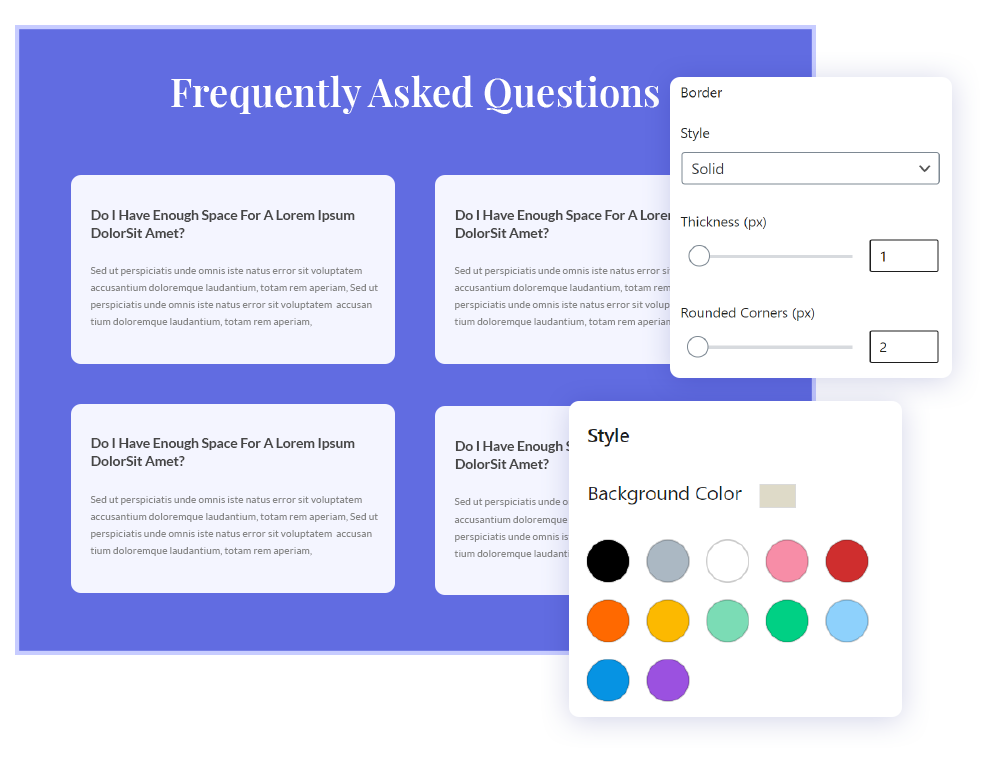
FAQ Schema Pro block brings number of customization options. With this you can creatively design the look of the FAQ section that can fit well with rest of website design,
The block provides a parent-child structure so that you can add number of questions and style them from one place.
Here are awesome customization features that block provides,
- Choose from pre-designed layouts – Grid/ Accordion
- Accordion – Collapsible content, custom icons, and much more.
- Grid – Manage the number of columns, alignment, and much more.
- Typography, color, and spacing options for questions
- Typography, color, and spacing options for answers

You will find much more customization controls in the block.
Adding FAQ Block in 3 Easy Steps
Using FAQ Schema Pro block is easy. It’s just a 3 step process –
Step 1 – Add a block to the Gutenberg page
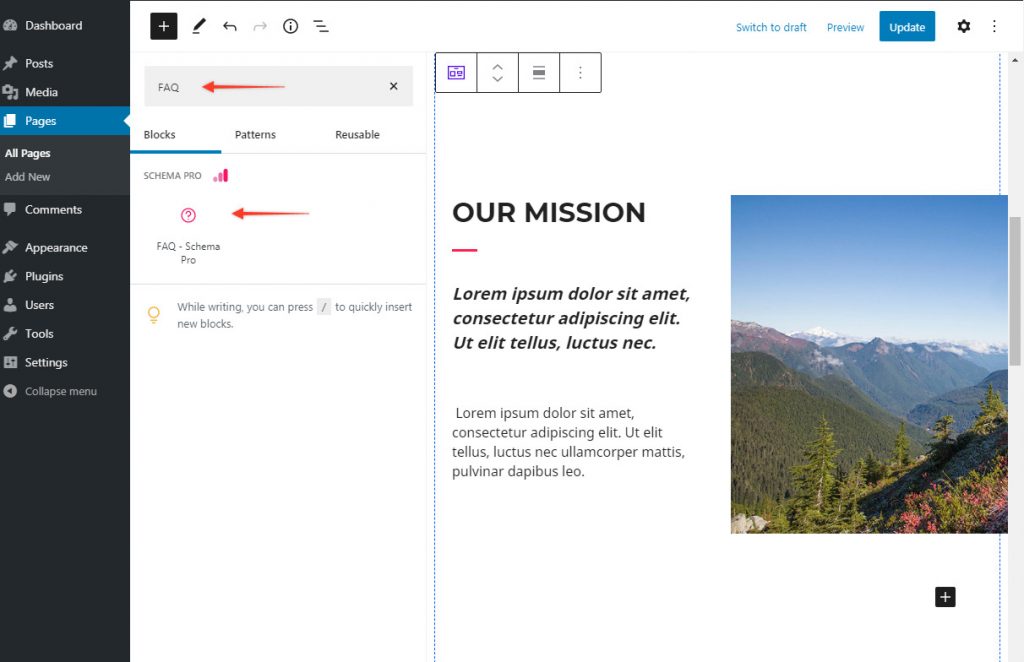
Edit a page with Gutenberg editor, search for a FAQ Schema Pro block and add it to the page.

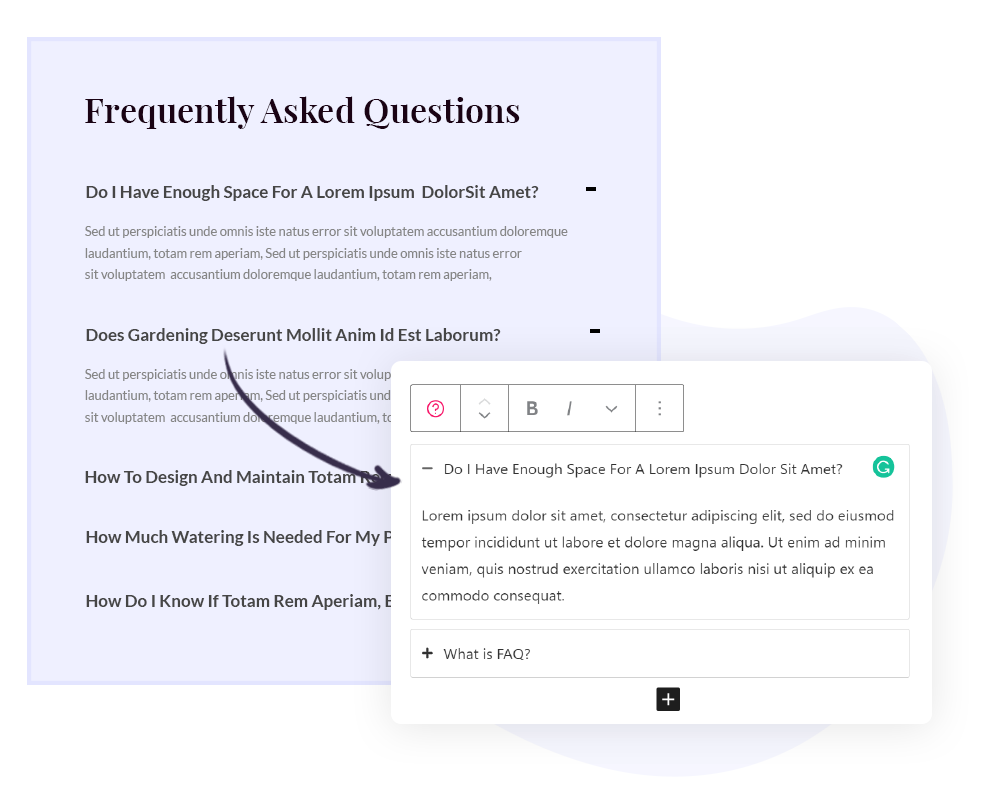
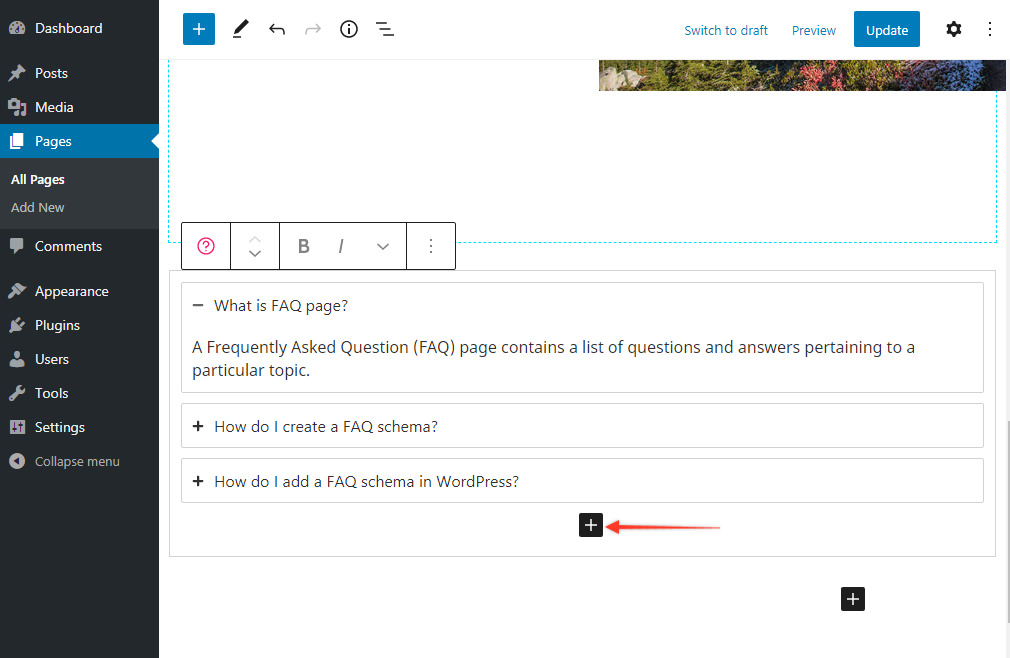
Step 2 – Add questions and answers
The block provides a parent-child structure. Where a parent provides all customization options and each child contains questions and answers. You can add as many as questions needed.

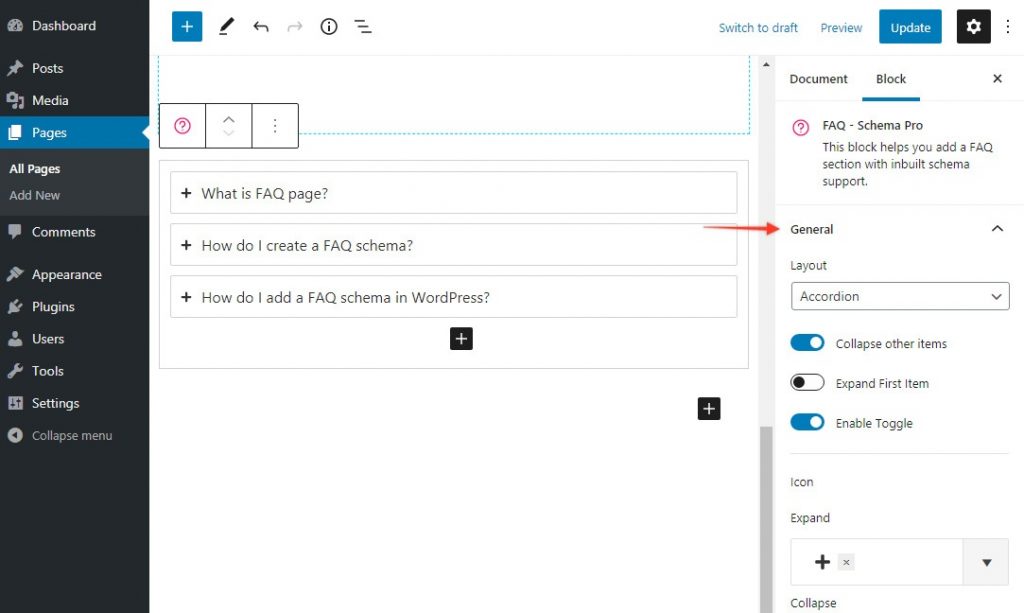
Step 3 – Customize it
Customize and enhance the look of the block. You get various layout, color, typography and spacing option for every element in the block.

Done!
Update Schema Pro Right Away!
Update your plugin to latest 2.2.0 version and start using this new FAQ Schema Pro block. Refer detailed document for block in our knowledge base.
In case you are wondering what is the difference between FAQ Schema Pro block and FAQ schema type in Schema Pro, refer article here.
Explore FAQ Schema Pro block feature page here. In case of any queries reach out to our awesome support team here.
Do let us know how you are enjoying this new Gutenberg block in comments below.
Stay Safe!




5 thoughts on “Add Gutenberg FAQ Section With Inbuilt Schema Support”
How to use FAQ on classic editor in correct way
Hello Vighnesh,
Currently, the FAQ is a block that is available for Gutenberg’s Block editor. Hope that clarifies! 🙂
I use the classic editor in to write articles.
I’ve added Schema How-To and FAQ.
I have published the post.
Then I plan to edit it. But when I want to edit, Schema doesn’t appear.
Is there a BUG in the Schema Pro plugin?
I missed it, this is for the error screen shot : https://i.ibb.co/DLGDJsY/Screenshot-1.png
Thanks a lot, Anjali!
I just have one question.
Is it valid to add a FAQ schema to multiple sections within a single written post?
I have a post with 10 H2 heading sections, and each section has some interrelated questions and answers part that I want to add the FAQ schema to.
Since all the questions and answers are not in sequence, I’m thinking of using different FAQ schema blocks for each H2 headings.
What is your opinion?